สวัสดีครับจากบทความที่แล้วเรื่อง “สวัสดี Android (Basic)” ผมได้แสดงการสร้าง Android Project
และการแก้ไขโค้ดให้ดูไปบ้างแล้ว ตอนนี้ผมจะอธิบายเพิ่มเติมเกี่ยวกับไฟล์อื่นๆ ที่จำเป็นครับ
เริ่มจากการสร้าง Project ใหม่ขึ้นมาครับ
Project Name := Example
Build Target := Android 2.2
Package := com.droidsans.example
Application Name := Example
Create Activity := Example
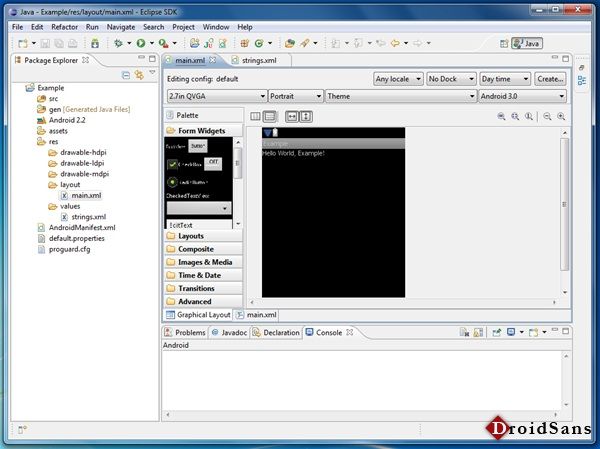
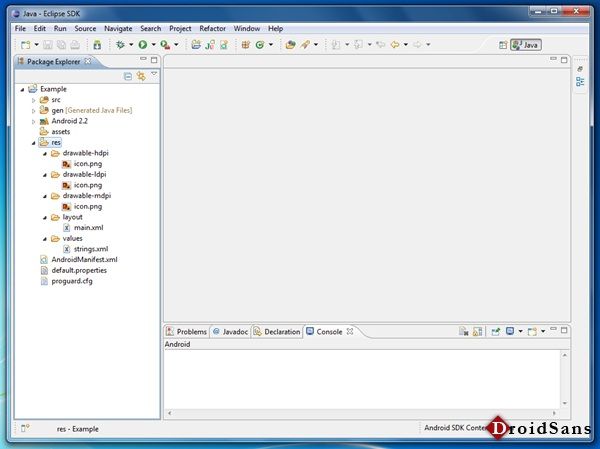
เมื่อสร้างเสร็จโปรเจคเสร็จแล้วให้เราสังเกตุที่ Project Explorer แล้วดูโฟลเดอร์ชื่อ res ครับ
เห็นแล้วกดขยายออกครับเราจะเจอโฟลเดอร์ข้างในอีก 5 โฟลเดอร์ครับ
รูปที่ 1 แสดงโฟลเดอร์ต่างๆ ที่เกี่ยวกับโปรแกรม
– ไฟล์เกี่ยวกับไอคอน
drawable-hdpi [เก็บไฟล์ไอคอนขนาด 72 x 72 Pixel]
drawable-ldpi [เก็บไฟล์ไอคอนขนาด 32 x 32 Pixel]
drawable-mdpi [เก็บไฟล์ไอคอนขนาด 48 x 48 Pixel]
– ไฟล์เกี่ยวกับตัวโปรแกรม
layout [เก็บไฟล์เกี่ยวกับหน้าตาโปรแกรมครับ]
values [เก็บไฟล์ข้อมูลของโปรแกรมครับ]
– – – – – – – – – – ช่วงที่ 1 เริ่มจากการเปลี่ยนไอคอน – – – – – – – – – –
เราจะมาเรียนรู้พื้นฐานกันต่อครับ อันดับแรกเลยคือการเปลี่ยนไอคอนโปรแกรมครับ เราจะต้องเตรียม
ไอคอนที่จะต้องใช้ทั้งหมด 3 ไฟล์ครับ โดยไฟล์ทั้ง 3 ไฟล์นี้ เป็นไฟล์รูปภาพ สกุลไฟล์เป็น .PNG ครับ
ขนาดต่างกันครับ
ไอคอนขนาดใหญ่ ( 72 x 72 ) ไฟล์อยู่ในโฟล์เดอร์ drawable-hdpi ครับ
ไอคอนขนาดกลาง ( 48 x 48 ) ไฟล์อยู่ในโฟล์เดอร์ drawable-mdpi ครับ
ไอคอนขนาดเล็ก ( 32 x 32 ) ไฟล์อยู่ในโฟล์เดอร์ drawable-ldpi ครับ
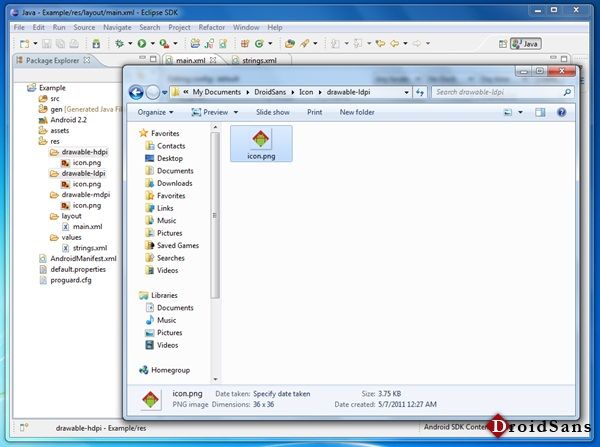
เมื่อเราสร้างไอคอนของเราตามขนานต่างๆ เสร็จแล้ว เราสามารถลากไฟล์จาก Windows Explorer
ไปวางในโปรแกรม Eclipse ได้เลยครับ [ชื่อไฟล์ต้องเป็นชื่อ icon.png และต้องวางให้ถูกโฟล์เดอร์]

รูปที่ 2 แสดงการลากไฟล์จาก Windows Explorer ไปวางในโปรเจค
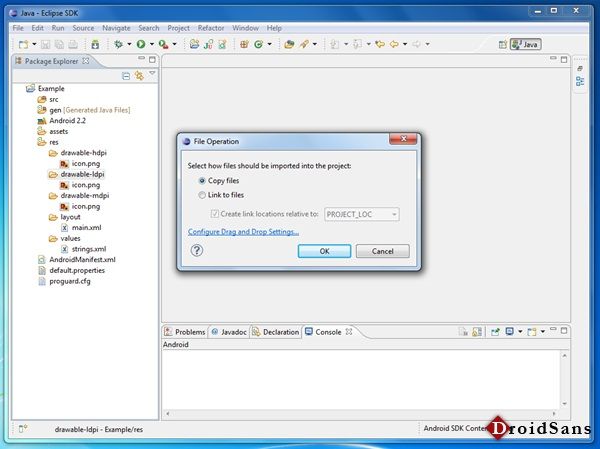
เมื่อเราวางไฟล์ โปรแกรมจะถามเราว่าจะทำการนำเข้าไฟล์อย่างไร ให้เราเลือก Copy Files แล้วกด OK

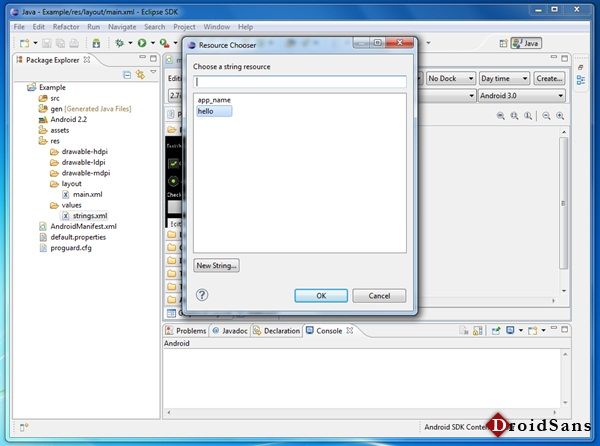
รูปที่ 3 แสดงการเลือกวิธีการนำไฟล์เข้า
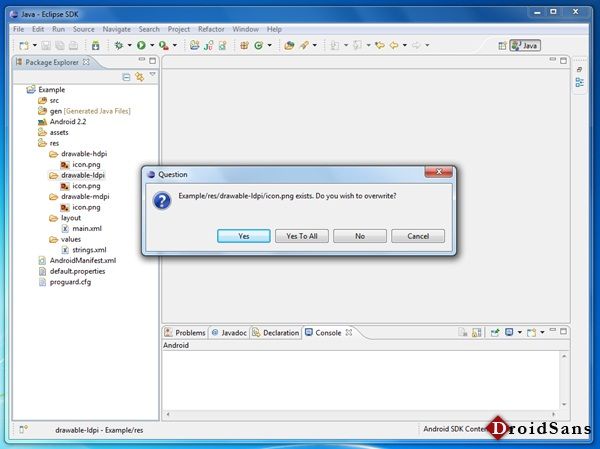
เสร็จแล้วโปรแกรมก็จะถามเราว่าไฟล์นี้มีอยู่แล้ว ต้องการให้วางทับไฟล์เดิมหรือไม ให้เราเลือก Yes ครับ

รูปที่ 4 แสดงการเลือกวิธีการวางไฟล์
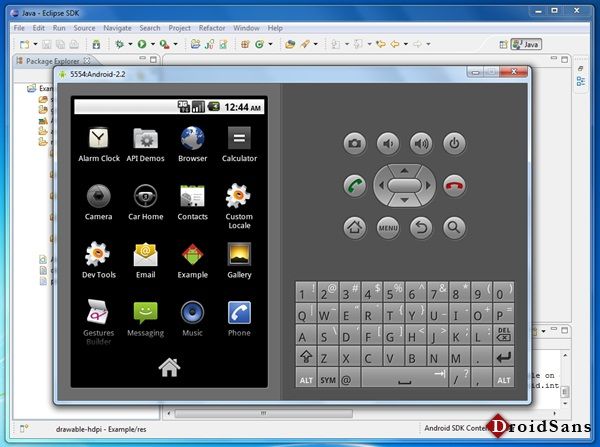
เมื่อเราทำการวางไฟล์ครบทั้ง 3 ไฟล์แล้ว เรามาลองรันโปรแกรมดูครับว่าจะใช้งานได้ไหมครับ
หน้าตาไอคอนโปรแกรมของผมแสดงออกมาเป็นแบบนี้ครับ (โปรแกรมชื่อ Example)

รูปที่ 5 แสดงการรันทดสอบไอคอนโปรแกรม
เสร็จแล้วครับสำหรับการเปลี่ยนไอคอนโปรแกรมของเรา ผมขอจบเรื่องไอคอนไว้เท่านี้น่ะครับ
– – – – – – – – – – ช่วงที่ 2 ต่อด้วยการสร้าง Layout แบบลากวาง – – – – – – – – – –
ตอนนี้เหลืออีก 2 ไฟล์ที่ผมจะอธิบายเพิ่มเติ่มได้แก่ไฟล์ main.xml ที่อยู่ในโฟล์เดอร์ layout
และไฟล์ strings.xml ที่อยู่ในโฟล์เดอร์ values ครับ
ไฟล์แรก main.xml เมื่อเปิดไฟล์ออกมาเราก็จะเห็นหน้าตาประมาณนี้ครับ

รูปที่ 6 แสดงหน้าตาของไฟล์ main.xml ในโหมด Graphical Layout
ตรงกลางของโปรแกรมก็คือหน้าตาโปรแกรมของเราตอนรันโปรแกรมนั้นเองครับ เราจะสักเกตุเห็นว่า
มีข้อความว่า “Hello World, Example!” ไว้แล้วครับ
ส่วนจอดำเล็กๆ ด้านซ้ายมือถัดจากหน้าตาโปรแกรมของเราก็คือ เครื่องมือต่างๆ ที่เราสามารถลาก
เครื่องมือพวกนี้มาวางในโปรแกรมของเราได้เลยครับ
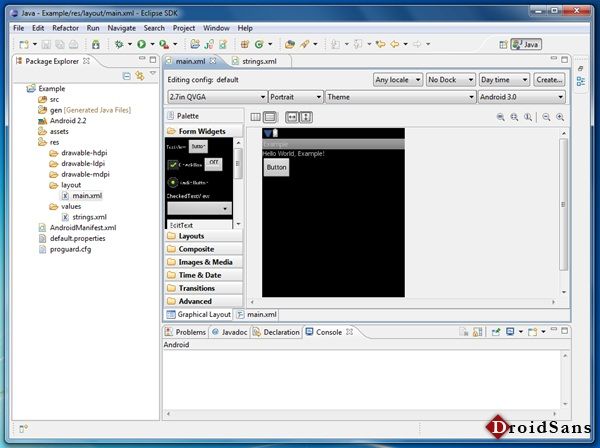
ตอนนี้ผมจะลองลากปุ่มลงมาวางในโปรแกรมดูน่ะครับ

รูปที่ 7 แสดงการลากปุ่มวางไว้ในโปรแกรม
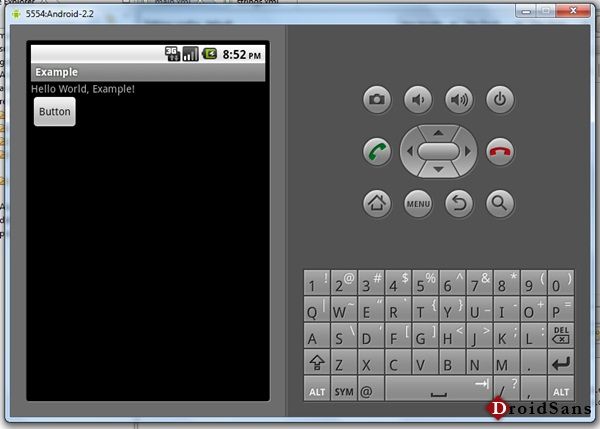
เมื่อลากวางแล้วลองรันโปรแกรมดูครับ ว่าตัวโปรแกรมที่เราทำใน Eclipse เหมือนกับตอนรันไหมครับ

รูปที่ 8 แสดงการรันโปรแกรมเพื่อทดสอบ
จากโปรแกรมที่รันอยู่ ตัวปุ่มที่เราวางไว้มีข้อความว่า “Button” อยู่ เราสามารถเปลี่ยนข้อความปุ่มได้
โดย เข้าไปเปลี่ยนในไฟล์โดยตรง
ให้เราเปลี่ยนจากโหมด Graphical Layout เป็น main.xml [สักเกตุด้านล่างถัดจากหน้าตาโปรแกรม]
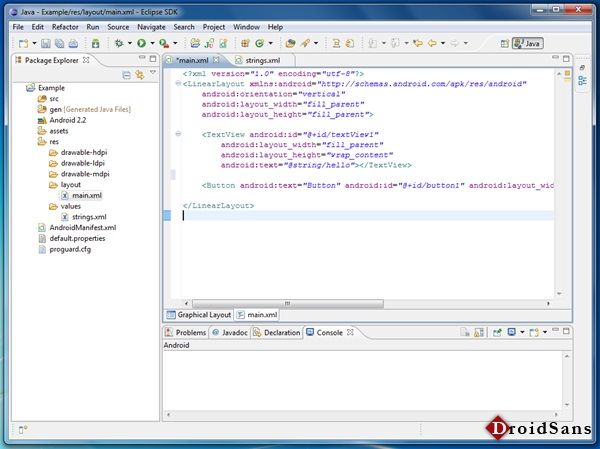
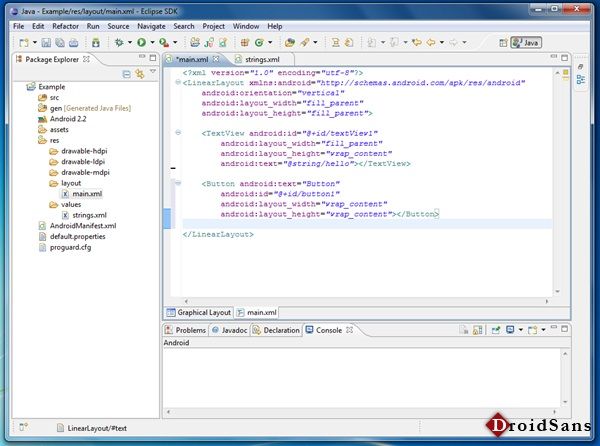
เมื่อเปลี่ยนเป็น main.xml แล้วเราก็จะเจอโค้ดหน้าตาแบบนี้ครับ

รูปที่ 9 แสดงโค้ด main.xml แบบธรรมดา
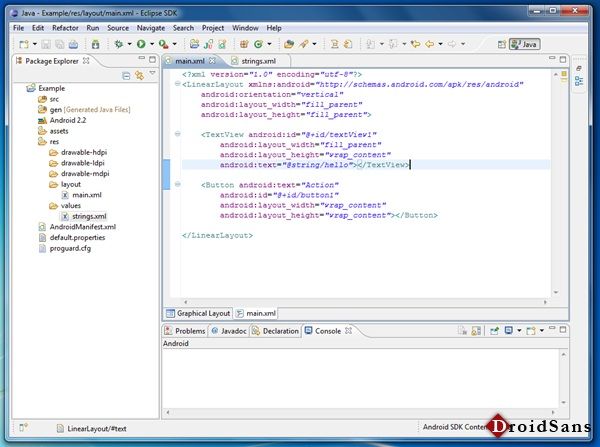
ตอนนี้ให้เราจัดโค้ดให้ดูง่ายขึ้นโดยการเว้นบรรทัดครับ พอเสร็จแล้วก็จะดูง่ายขึ้นแบบนี้ครับ
[ใครจะทำหรือไม่ทำก็ได้น่ะครับ]

รูปที่ 10 แสดงโค้ด main.xml แบบจัดแล้ว
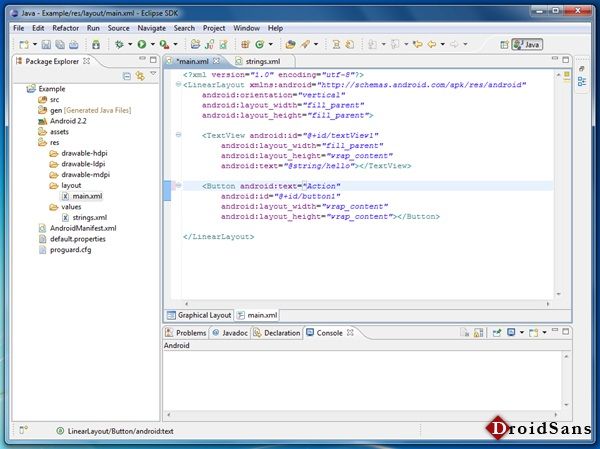
เสร็จแล้วลองสักเกตุที่แทก Button เราจะเห็น android:text=”Button” ผมจะลองเปลี่ยนเป็นคำว่า Action ครับ

รูปที่ 11 แสดงการเปลี่ยนข้อความบนแทก Button
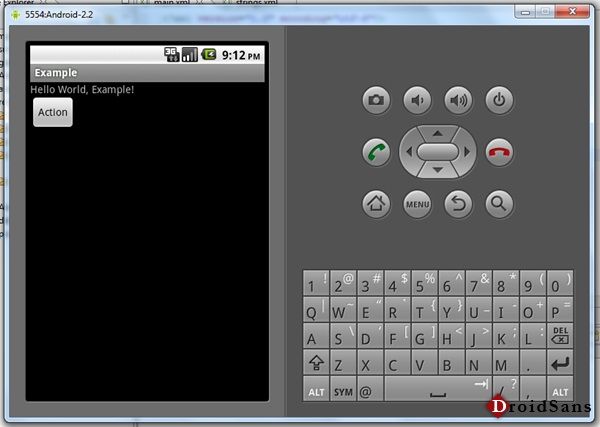
แสดงแล้วลองรันโปรแกรมดูครับ เราก็จะเห็นว่าบนตัวปุ่มได้เปลี่ยนข้อความไปแล้วครับ

รูปที่ 12 แสดงการรันโปรแกรมเพื่อทดสอบการเปลี่ยนข้อความบนปุ่ม
จากตัวอย่างที่ผ่านไปแล้ว ผมได้แสดงให้เห็นถึงการแก้ไขไฟล์ main.xml ไปแล้วนิดหน่อย
ตอนนี้เราจะมาดูในส่วนของไฟล์ strings.xml ซึ่งก็เป็นไฟล์ที่สำคัญอีกไฟล์หนึ่งครับ
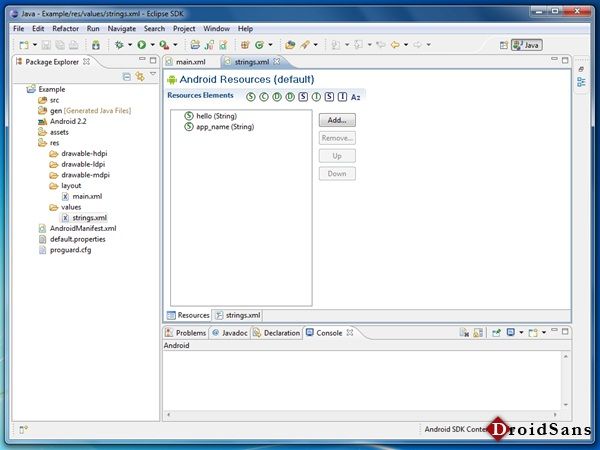
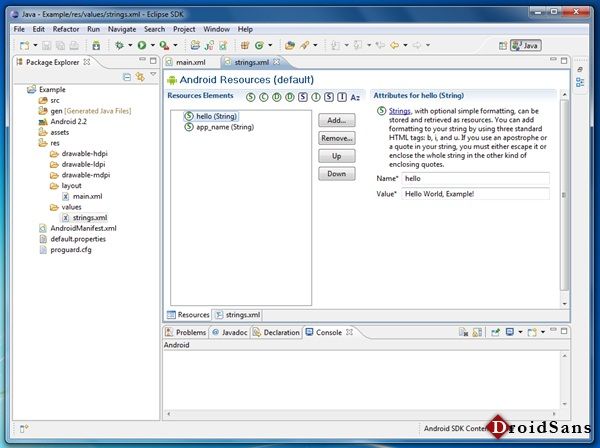
เปิดไฟล์ strings.xml เราจะได้เจอกับหน้าตาแบบนี้ (Resource)

รูปที่ 13 แสดงข้อมูลในไฟล์ strings.xml ที่เป็นแบบ Interface
เราลองสังเกตุด้านซ้ายจะเป็น Resource Elements ให้เราลองคลิกที่ hello (String) เมื่อคลิกแล้ว
ด้านขวาก็จะมี Attribute ของ hello (String) ที่เราคลิกเลือกไว้

รูปที่ 14 แสดง Attribute ของ hello (String)
จากตรงนี้เราจะรู้ว่าตัวที่เราเลือกมี Name: เป็น hello และมี Value: เป็น “Hello World, Example!”
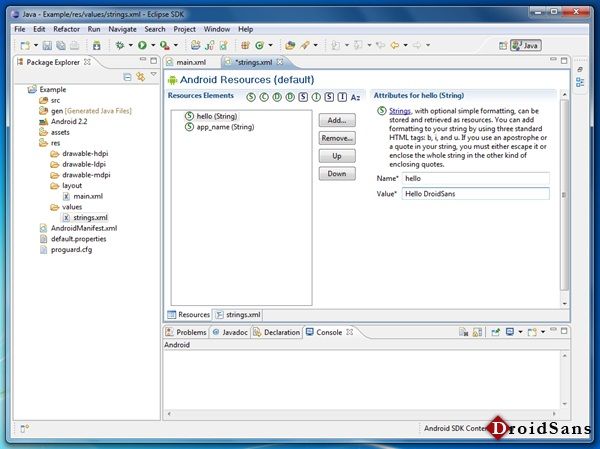
ผมจะลองเปลี่ยน Value: มาเป็น “Hello DroidSans”

รูปที่ 15 เปลี่ยน Attribute ของ hello (String)
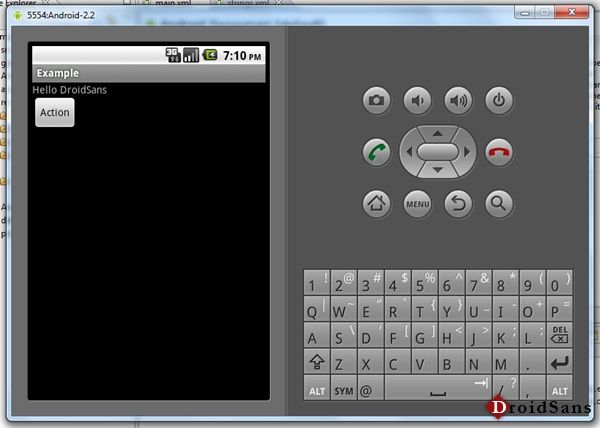
จากนั้นลองรันทดสอบโปรแกรมดูครับ

รูปที่ 16 รันทดสอบการเปลี่ยน Attribute ของ hello (String)
ผลที่ได้คือข้อความในโปรแกรมของเราได้มีการเปลี่ยนไปแล้ว
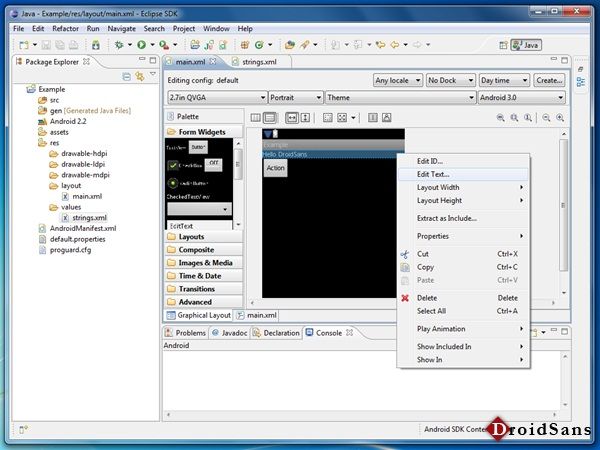
เนื่องจาก main.xml ได้ดึงค่าที่อยู่ในไฟล์ strings.xml มาใช้งานครับ โดยอ้างจากชื่อ hello ซึ่งเราสามารถ
รู้ได้โดย คลิกขวาที่ตัวข้อความแล้วเลือก Edit Text…

รูปที่ 17 แสดงการเลือก Edit Text…
เราจะเห็นว่า hello ได้ถูกเลือกไว้

รูปที่ 18 แสดงการอ้างอิงถึง strings.xml
อีกวิธีหนึ่งคือเลือกแถบที่เป็นการแก้ไข xml ของ main.xml แล้วสังเกตุตรง android:text ในแทก TextView
เราก็จะเห็นว่าเป็น “@string/hello” ซึ่งเป็นการเอาค่ามาจาก hello นั้นเองครับ

รูปที่ 19 แสดงการอ้างอิงถึง strings.xml ในโค้ด xml
เราสามารถเขียนไฟล์ แก้ไฟล์ต่างๆ ได้ตามแต่ถนัดไม่ว่าจะเป็นหน้าออกแบบหรือหน้าโค้ดครับ
ทั้งหมดที่ผมอธิบายมานี้เพื่อที่จะให้เราทราบว่าไฟล์แต่ละไฟล์มีหน้าที่ของมันอย่างไรบ้าง
ไฟล์ Example.java เป็นไฟล์ java ที่จะได้มาตอนเราสร้างโปรเจคซึ่งเอาไว้รันโปรแกรมหลัก
ไฟล์ main.xml เป็นไฟล์ xml ที่ใช้จัดรูปแบบหน้าตา
ไฟล์ strings.xml เป็นไฟล์ xml ที่ใช้ในการเก็บตัวแปร ข้อมูล
เมื่อเข้าใจถึงหลักการของไฟล์ต่างๆ แล้วการเขียนโปรแกรมบน Android ก็จะเริ่มง่ายขึ้นครับ
บทนี้ยังไม่ได้เริ่มเขียนจริงจัง แต่ยากจะให้ผู้ที่ยังไม่เข้าใจได้ทำความเข้าใจพื้นฐานก่อน
ว่าไฟล์ที่เขาให้เรามามันเอาไว้ทำอะไรได้บ้าง และรู้พื้นฐานว่าจะต้องใช้งานอย่างไร ครับ

ดีครับเด๋วผมว่างๆจะมาช่วยแจมด้วย รองานซาๆก่อนไม่นาน
ดีเลยครับ
ตอนนี้กำลังฝึกงัดแงะ framework-res.apk อยู่เลย
อยากทราบว่า้การเขียนโปรแกรมแอนดรอยนี่ ใช้ Adobe Flex ดีกว่าหรือแย่กว่าใช้ Java เขียนยังไงครับ??
ส่วนตัวคิดว่า Adobe Flex การเขียนก็คล้ายๆ โดยเฉพาะ Action Script 3.0 ผมว่าคล้ายกับ Java ครับและ ในส่วน MXML ก็คล้ายกับส่วนของ Layout ของ Android ครับ
(ความคิดเห็นส่วนตัว)
ส่วนข้อดีผมคิดว่าคงเป็นเพราะ Adobe Air จุดประสงค์เพื่อทำให้รันได้หลาย Platform แต่คงไม่มีใครเอา Apps บน Android ไปใช้บน PC หรือ Mac หรือ Web ข้อดีจริงๆ คงเป็นว่าคนที่เป็น Flash Dev อยู่แล้วมากกว่า ไม่ต้องมาศึกษาใหม่ ก็สามารถเขียน Flash มาลงใน Android ได้เลย
(ความเห็นส่วนตัว)
ผมแนะนำให้ ติดต่อสำนัดพิมพ์ ทำเล่มขายเลยครับ ผมยังไม่เห็นใครทำ จริงๆๆ นะ
Adobe Flex ไม่มีนะ มีแต่ Adobe air ส่วนตัวแล้วเจอapp พวกนี้ ไม่load เลยครับ หนักเครื่อง
ขอบคุณมากครับ แจ่มแจ๋วมากๆครับ ^ __ ^
QR Code แปลว่า I Love You ป่ะ อิอิ
developer ที่เป็นจริงๆครบทุกฟังก์ชั่น ก็มีไม่มาก และมักจะเก้บตัว ทำงานเอาตังอย่างเดียวคุ้มกว่าออกหนังสือ น้อยคนที่จะโพสความรู้ตัวเองลงเว็บ หรือไปออกหนังสือ
แต่ขอชมนะที่สอน เหมือนอีกเว็บนึง เขาก็สอนกันไปไกลละ
แนะเล็กน้อย สำหรับคนที่มีเครื่องในมือ ให้ eclipse มันมารันในเครื่องเลยจะไวกว่าบน emu หลายเท่ามากกก ส่วนวิธีก็แค่เข้าในเครื่อง ปรับ setting ของ app ให้เป็น dev mode ก่อนแล้วก็เสียบ usb จากนั้นไป command ใน pc พิมพ์ adb devices ถ้าเจอจะขึ้นรหัส id เครื่องออกมา พอเรามารันใน eclipse มันจะมี device มาให้เราเลือกเลยว่าจะรันบนเครื่องหรือใน emu
ขอบคุณสำหรับการแบ่งปันความรู้ครับ
รอติดตามต่อครับผม
เอาใจช้วยนะครับ เป้น วิทยาทานดีแท้
ขออนุญาติ Mod ผมขอใส่ Break เองได้ไหมครับ ^^
ใส่เองได้ แต่ไม่อยากให้ยาวมาก เวลาขึ้นหน้าแรกครับผม
หัวข้อนี้ผมจัดใหม่แล้ว ขอติดรูปแรกไปรูปเดียว ผ่านไหมครับ
ขอบคุณครับ
เคยแต่เขียนเว็บไซต์ มาเจอแบบนี้มือใหม่อย่างผม หมึนตืบเลย อยากทำเป็นจังเลยคงจะสนุกน่าดูเลย
ขอบคุณครับสำหรับบทความ
ขอบคุณครับ ที่นำมาถ่ายทอด
เป็นมือใหม่กำลังหาศึกษาข้อมูล ขอบคุณสำหรับบทความดีๆ ค่ะ
อธิบายได้ละเอียดดีครับ 🙂
Great one here How to Get Rid of Acne on Your Back-Heartburn Symptoms in Women-Coach Barrett Sneakers-Coach Poppy Fragrance-Coach Messenger Bag