ช่วงนี้กระแส Minimalist กำลังฮิต มาแรงเลยทีเดียว
เจ้า Android ก็สามารถเกาะกระแสกับเค้าได้เหมือนกันนะจ๊ะ
ทำแบบง่ายๆ ไม่ให้ Out

อันดับแรกเตรียมของก่อนครับ
App ที่ผมใช้มีแค่ 2 ตัว
– GO Launcher EX (ตัวอื่นก็ได้นะครับ ถ้าทำได้ตามด้านล่าง)
https://market.android.com/details?id=com.gau.go.launcherex

– Minimalistic Text
https://market.android.com/details?id=de.devmil.minimaltext

ได้มาครบแล้วก็มาลุยเลยครับ
เริ่มจากที่ตัว GO Launcher EX
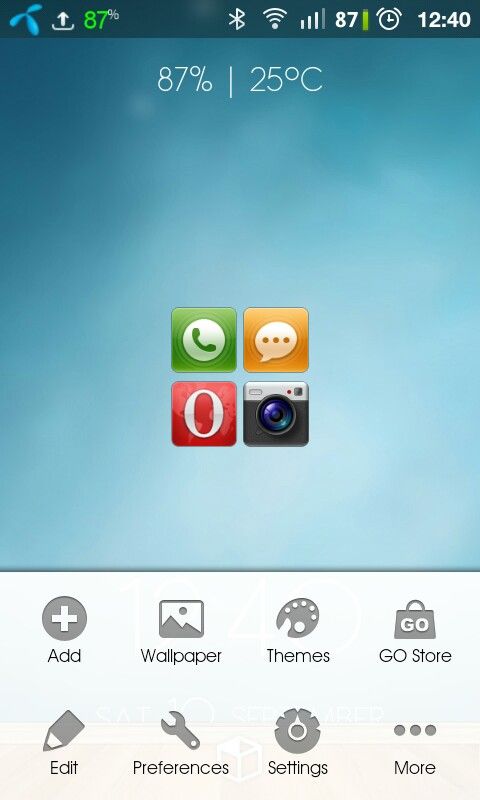
1) ไปที่ Preference ของ GO Launcher EX

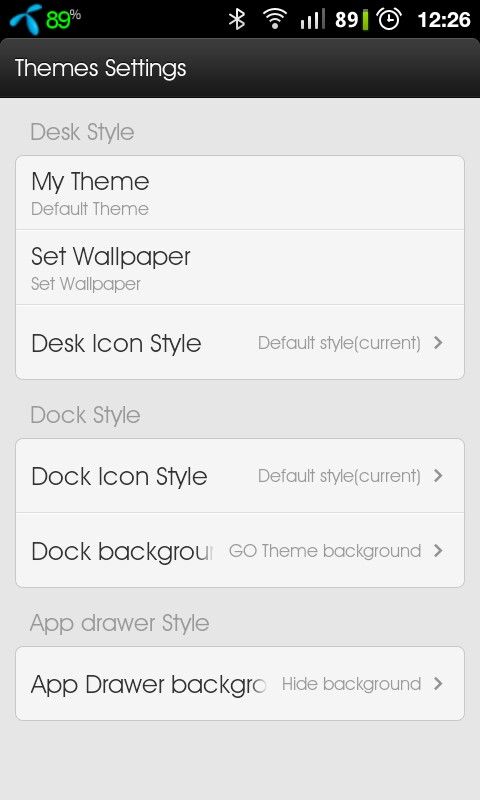
2) เลือก Themes Settings ในหน้านี้เราก็เลือก Wallpaper กับ Dock Background ที่เราชอบ

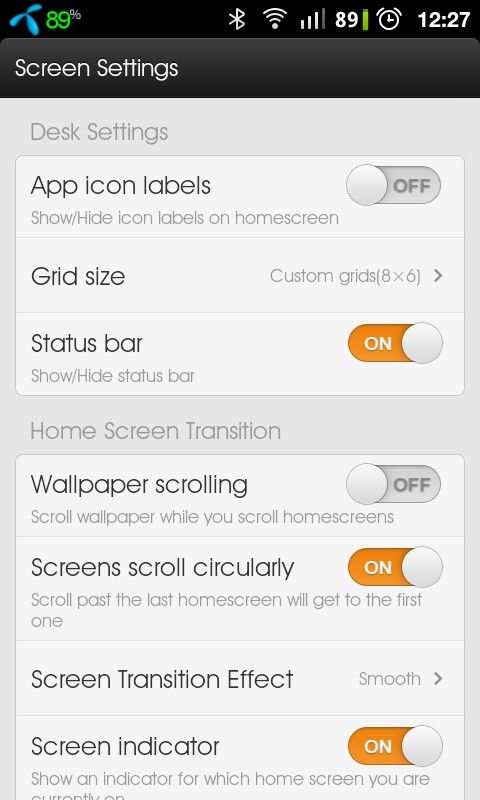
3) เลือก Screen Settings ตรงนี้สำคัญ
– ปิด App icon labels
– ตั้งค่า Grid size ให้กับหน้า Home screen ของเราใหม่ ในที่นี้ผมตั้งไว้ 8 x 6

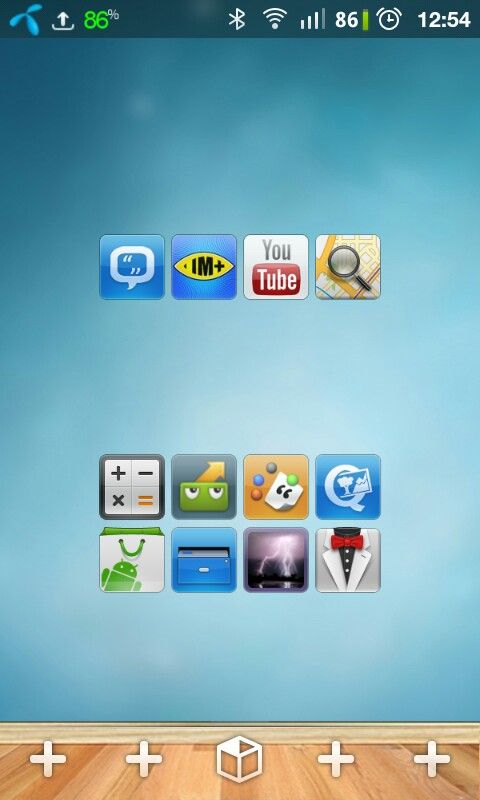
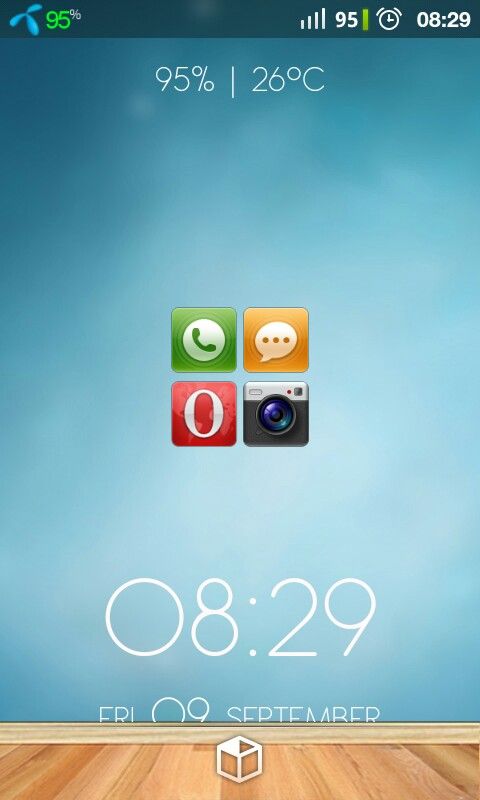
เท่านี้เราก็ได้หน้า Home screen ที่ icon เรียงชิดติดกันได้
แต่……… “เฮ้ย Dock เราทำไม มีรูป + หว่า เอาออกไงเนี้ย”

ทำแบบนี้ครับ
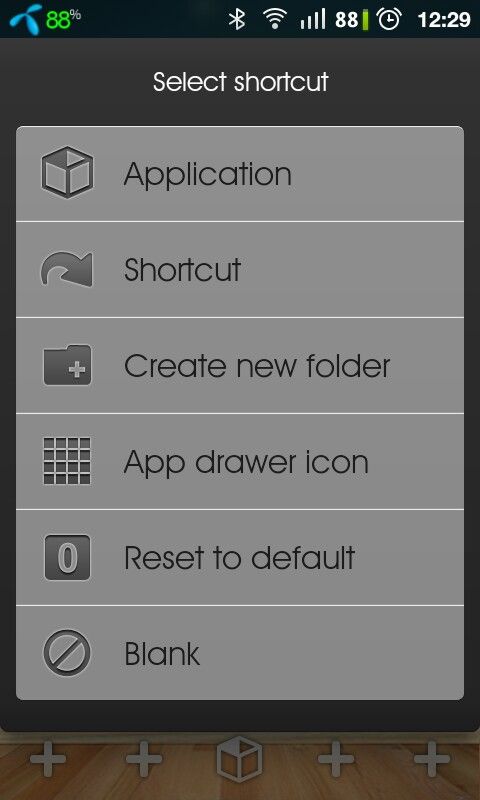
ให้แตะที่ + ทีนึง จะมี popup menu ขึ้นมา
เลือก Blank ครับ มันก็ถูกซ่อนไป

จบสำหรับ GO Launcher EX
มาต่อที่ Minimalitic Text
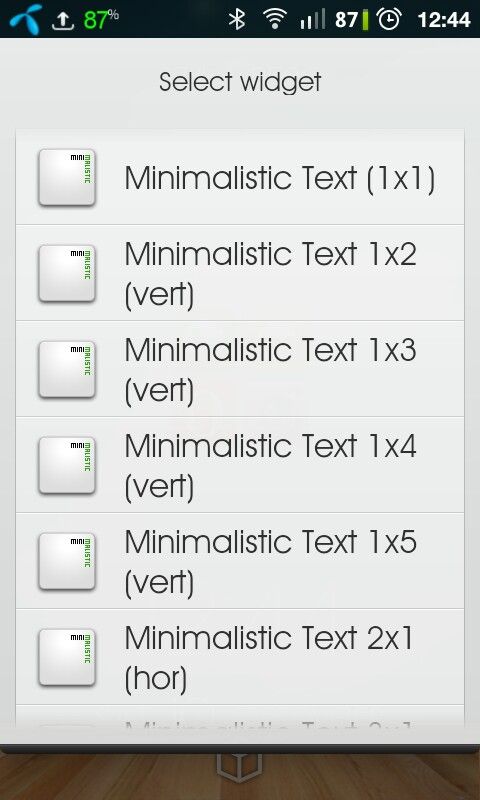
1) กดแช่ที่ Home screen เลือก Widgets จะเจอ widget ของ Minimalistic Text ให้เลือกหลายขนาด

2) เลือกขนาดที่จะใช้สักอันนึงแล้วจะเข้าสู่หน้าจอ setting ของ Minimalistic Text
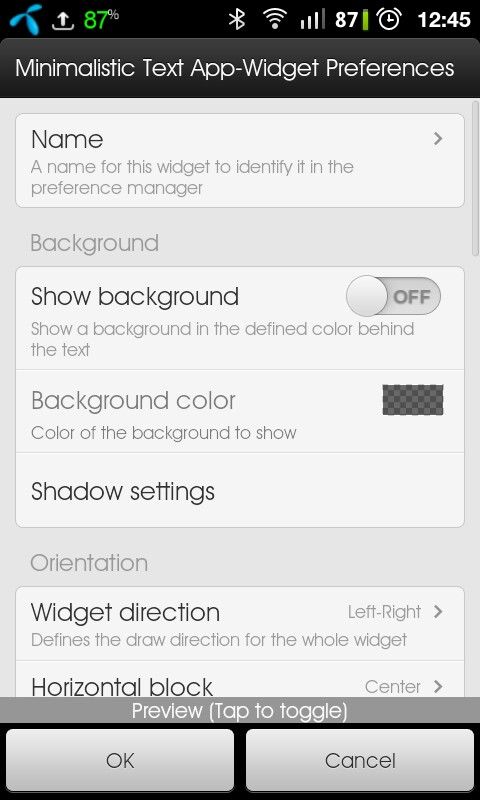
3) ปิด Show background เพื่อให้เป็น Transparent

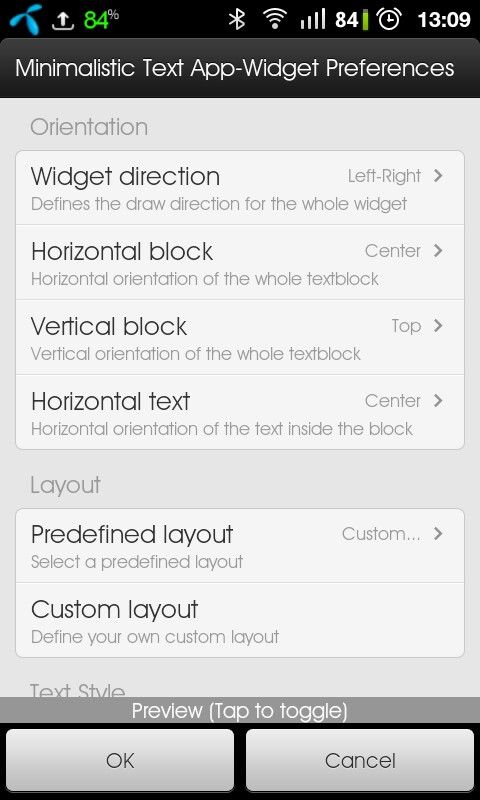
4) Orientation Section ใช้ปรับการจัดเรียงข้อความตามชอบใจ

5) Layout Seaction ให้ปรับ Predefined layout เป็น Custom
แล้วเลือก Custom layout เพื่อจัดการข้อความที่จะใช้แสดงเอง (รูปในข้อ4)
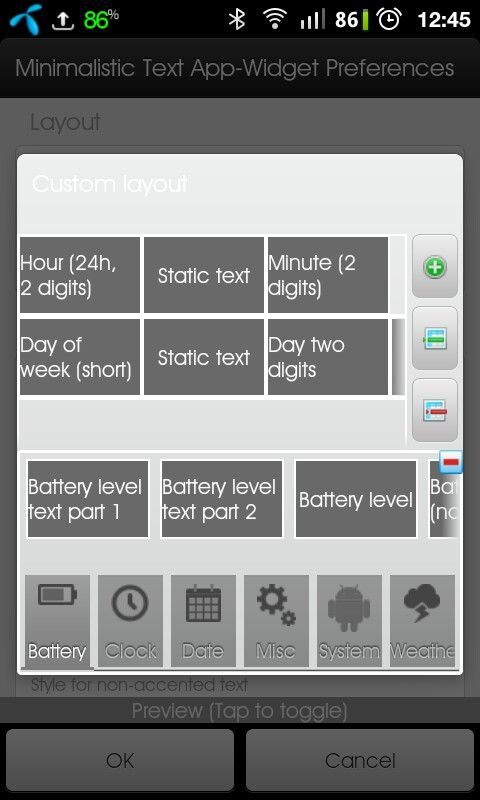
6) ใน Custom Layout จะมีให้ Setting
เครื่องหมาย + สีเขียว คือ การใส่ items ที่เตรียมไว้ โดยการลาก item มาวางไว้ในช่อง
เครื่องหมาย – สีเขียว คือ การเพิ่มบรรทัดของ layout
เครื่องหมาย – สีแดง คือ การลบบรรทัดของ layout
ตอนนี้แหละครับเลือกตามชอบใช้ อยากให้แสดงอะไรบ้าง battery level, weather, temp etc.
ปล. ถ้าต้องการให้แสดงข้อความที่เราเขียนเองให้เลือก Misc -> Static text

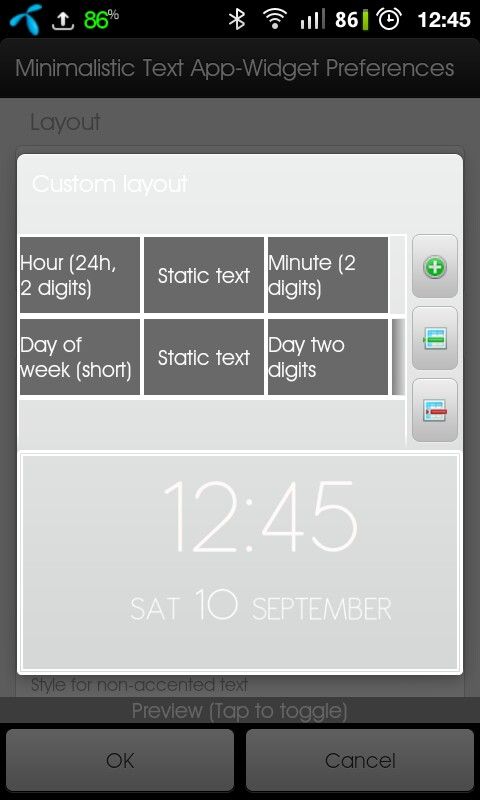
แล้วมันจะ preview ให้ดู

“เอ็งทำ font เป็น สีขาว ทำไมของข้าเป็นสีดำ”
“แต่งเสร็จยังละ…เสร็จแล้วไปปรับ font กันต่อ”
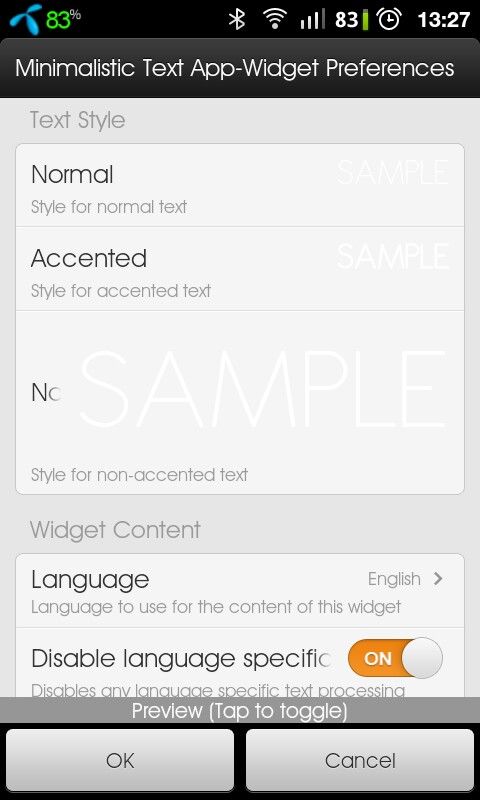
7) Text Style section เลือกปรับ font ได้ตามต้องการเลยครับ แบบอักษร สี ขนาด etc.

“แบบอักษรมันน้อยจังฟ่ะ”
“เอ็งมีแบบอักษรอื่นในเครื่องไหม ถ้ามีจัดให้”
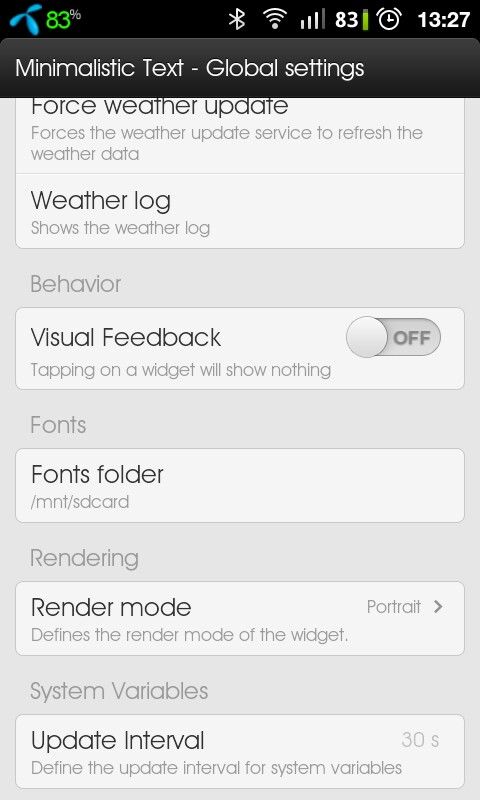
8 ) เลื่อนลงมาที่ Global กดเข้าไปแรงๆ แล้วเลื่อนลงมาจะเจอ Font Folder จัดไปให้หนักๆ

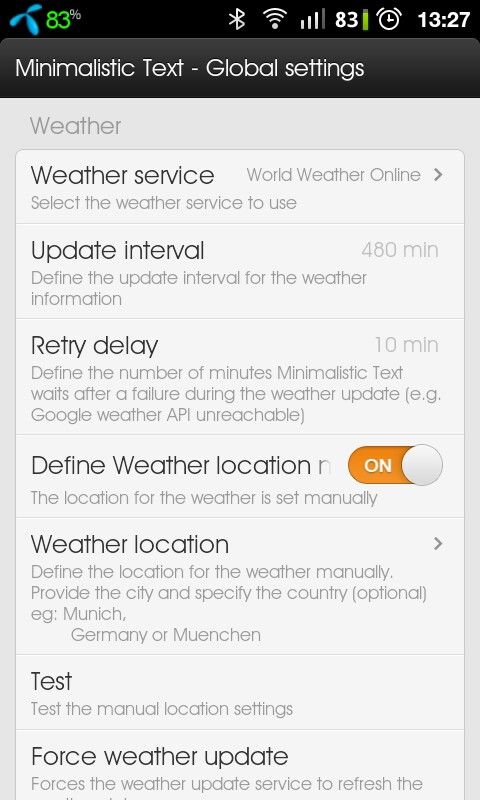
“อ้อหน้านี้มีให้เซ็ตที่มาของ weather ด้วยนะ เผื่อเอ็งตั้งไว้”
9) เลื่อนขึ้นไปข้างบน เหนือ Font Folder ก็จะเจอ Weather section

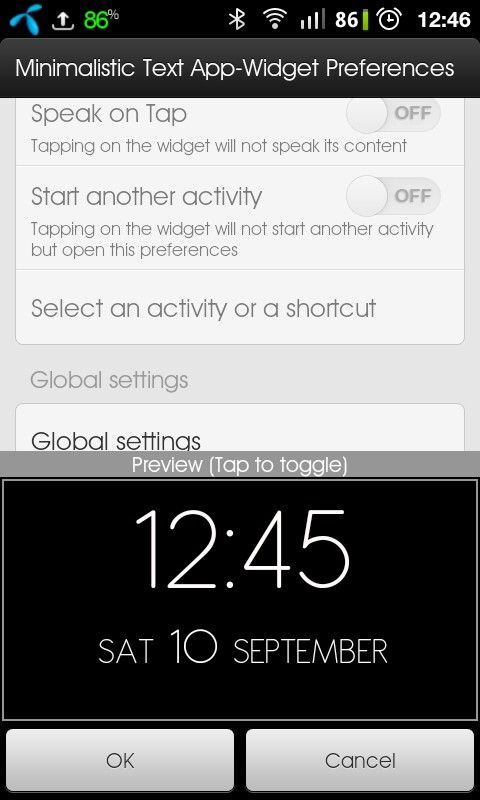
10) เมื่อเสร็จแล้วสามารถ preview ดูได้โดยการกด Preview (Tap to toggle)
ถ้ายังไม่พอใจ จะกลับไปแก้ไขตั้งแต่ขั้นตอนที่ 4 ก็ได้
ถ้าชอบใจแล้วก็จัดการ save และกด OK ออกมา

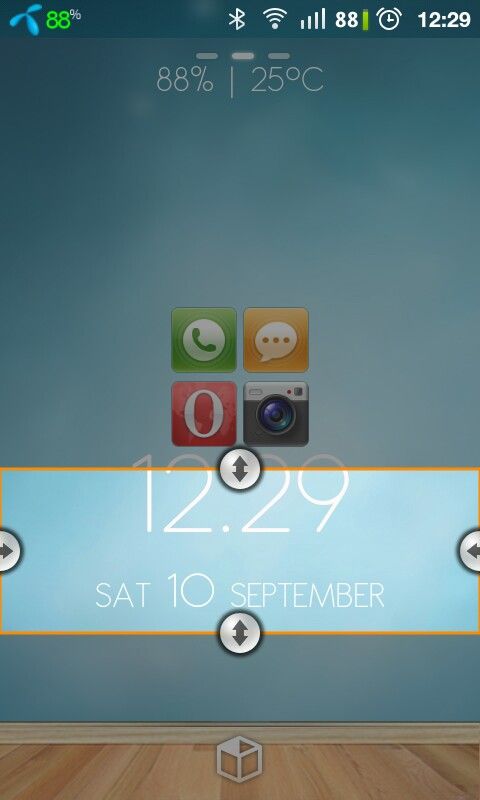
“ได้แล้ว..งามมาก…แต่ของเอ็งทำไม ตรงวันที่มันโชว์ครึ่งเดียวได้ว่ะ”
“ก็ resize มันสิ”
11) กดแช่ที่ widget ที่เราทำไว้ เลือก resize

แล้วก็ย่อมันซะ ก็จะได้ วันที่เป็นครึ่งเดียว

12) แล้วก็จัดตำแหน่งให้สวยงามเท่านี้ก็เป็นอันเสร็จพิธี

สวยๆ ครับ ผมเป็นคนนึวที่ชอบปรับแต่ง home screen เพื่อความสวยงามประจำ
แหล่มมากมาย
เป็นอีกไม้เด็ดที่ ios ทำไม่ได้
ชอบใจ ปรบมือให้กับบทความเจ๋งๆอย่างงี้จ้า ^^
สวยมากครับ
มันลื่นเหมือนlauncher pro ม่ะครับไม่เคยใช้ตัวอื่นเลยเห็นแล้วอยากลอง
มันลื่นเหมือนlauncher pro ม่ะครับไม่เคยใช้ตัวอื่นเลยเห็นแล้วอยากลอง
ถ้าเครื่องแรงลื่นพอๆกัน แต่ถ้าเครื่องไม่แรงลื่นกว่านะ ผมว่ามันกินแรมน้อยกว่า ออกจากเกมแล้วไม่ค่อยค้าง
ใช้ rom miui รึเปล่าครับนั้น
แง่มๆ app minimalist text เจ๋งดี เดี๋ยวลอง
LauncherPro น่าจะทำได้ครับ เพราะตั้ง Gridsize ได้
แต่ผมชอบไอคอนโตๆมากกว่า เล็กเกินกดผิดกดถูก ^^"
ปล. คนรีวิวใช้ MIUI ครับ เคยลองพักนึง สวยดีครับ
ดีกำลังนั่งคิดเลยว่าจะแต่งแบบใหนดี ได้ไอเดียวแล้ว เดี๋ยวแต่งเสร้จแล้วจะเอามาอวดมั่ง..
Icon Operator เนี้ย เป็น app หรอครับ
อยากมีมั่ง ^ ^
phono จ๊ะ d(^__^")b
ขอบคุณครับ ^ ^
สวยมากครับอย่างนี้ต้องลอง
ไม่ทราบว่าใช่ theme อะไรหรอครับสวยดี
หมายถึง theme ของ MIUI ใช่ไหมครับ
ใช่ปนกันไปหมดครับ เลือก Customize เอา ^^
หลักๆ นะครับ
status bar ของ ienet.org เพราะมี tt ตัวเลข
icon ของ Vexillum Project
ไม่ทราบว่าใช่ theme อะไรหรอครับสวยดี
ทำไมเมนูของ go launcher ถึงเป็ยแบบนั้นล่ะครับ ของผมยังเป็นเมนูธรรมดาดำๆ อยู่เลย
MIUI ROMS
ต้องลองซะแล้ว อิอิ
ที่เห็นว่าเมนูเป็นแบบนั้น คุ้นๆว่านั้นเพราะใช้รอม MIUI อยู่นั่นเองครับซึ่งพัฒนาให้สวยงามมั่ก หุหุส์
font ในตัวอย่างคือ font อะไรครับ หาจากไหนครับ
Font "Arial" ครับ เหมือนใน windows เลยมันมาพร้อมกัน MIUI ROM อยู่แล้ว
ตอนใช้ Roms samsung ผมใช้โปรแกรม Absolute System เปลี่ยน font นี้ได้ครับ
ตัวโปรแกรมมีให้เลือกมากมาย ลองดูแล้วกันครับ
minimalistic widget ผมใช้ Antipasto font ครับ
http://www.dafont.com/antipasto.font
ทำยังงัยให้เวลาตัวใหญ่กว่าวันที่อ่ะครับ
แก้ใน 6) ใน Custom Layout
ตอนที่ลาก item มาวางจะมีให้เลือก Text style ครับ
โดย Text style ก็สามารถปรับได้ใน 7) Text Style section
เค้าเตรียมไว้ให้แค่ 3 type
Normal
Accented
Non-accented
อ้อ ขอบคุณครับ
แล้วเราจะรวมวิจเจ็ตในโฟเดอร์ไงอะ
เจ๋งค่ะ
ของผมเพิ่งเปลี่ยน Wallpaper มาใหม่ โชว์หน่อย
Launcher Pro + SiMi Clock Widget + BattStatt
พี่ทำไงให้ เมนูข้างล่างกลายเป็น ตัวหนังสืออะ ๆ
สวยจังแต่ขี้เกียจอ่า เหอๆ
GO Launcher EX ตัวนี้ของเขาดีจริงครับ
ดีจริงๆ
อันนี้แต่งด้วย ADW แต่ยังไม่เสร็จ ยังทำพวก text ไม่คล่อง ยังไม่สวยเท่าใหร่ แต่คร่าวๆน่าจะแบบนี้
ขอคุณมากครับ ^^
อยากได้ Wallpaper แบบของท่าน จังเลยครับ พอมีไฟล์ Wallpaper ไหมครับ ^^
เอามาอวดมั่ง
สงสัยอยู่ตั้งนาน ว่าเค้าทำไงให้ icon ติดๆ กัน
มีแต่คนแต่งงามๆ
ขอบคุณ คุณ lastone มากครับ
เป็นประโยชน์มากครับ
แก้ไขใหม่
เจ๋งๆๆ อย่างนี้ต้องลองซ่ะแบ้ววว อิอิ ;'P
แล้วพวกwidget Wifi, GPS, Bluetoothใช้ไรอ่าครับ
คิดว่าน่าจะเป็น swicth pro
https://market.android.com/details?id=alei.switchpro&feature=search_result
กระทู้นี้แจ่มแมวครับ
เจ๋งมากครับ แล้วลงได้เลยไม่ต้อง root เครื่องใช่มั้ยครับ พอดีมือใหม่
QR Code อันที่สองผิดนะครับ (มันเป็นอันเดียวกับตัวแรก) ต้องเป็นอันนี้แทนครับ
http://goo.gl/CVwQa.qr
เปลี่ยนและ..

เปลี่ยนและ..

สุดยอดดดด
รองทำแล้วครับ
ไม่ทราบเจ้าของกระทู้ทำ status bar ให้โปร่งแสงยังไงเหรอครับ ..ผมก็ใช้รอม MIUI เหมือนกัน พอเปลี่ยนมา Go Launcher มันก็กลับเป็นสีดำอะครับ
ขอ 1 คำ minimalist คืออะไร ?