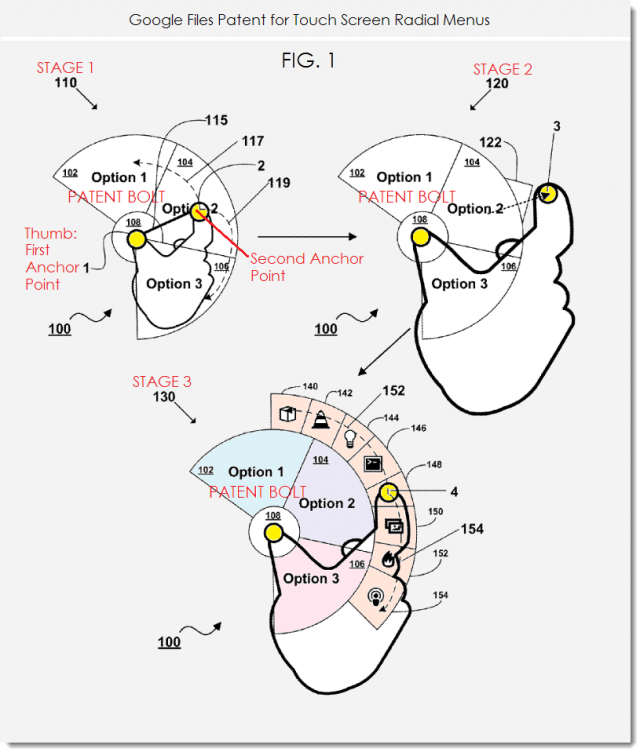
ด้านบนนี้คือภาพที่ Google ได้ไปทำการจดสิทธิบัตรเอาไว้ นั่นคือ Touch Screen Radial Menus (เมนูจอสัมผัสแบบแผ่รัศมี) จะเห็นได้ว่าเราสามารถเรียกใช้เมนูการทำงาน (Navigator) ด้วยการสัมผัสนิ้วโป้งและชี้ลงไปบนหน้าจอ โดยมีนิ้วโป้งเป็นจุดศูนย์กลาง และใช้นิ้วชี้ลากไปตำแหน่งต่างๆ โดยรัศมีที่เปลี่ยนไปก็จะเป็นการเปลี่ยนเมนูที่เราเลือก และสามารถเปลี่ยนแปลงไปได้ถึงสามระดับด้วยกัน ซึ่งการใช้เมนูแผ่นรัศมีนี้จะช่วยลดพื้นที่สูญเปล่าบนหน้าจอ ที่ทุกวันนี้เราต้องเสียพื้นที่ไปแถบนึง เพียงเพื่อปุ่ม Home, Back, และ Multitask นั่นเอง
Google จดสิทธิบัตรนี้เพื่ออะไร?
สามารถมองการจดสิทธิบัตรของ Google ในครั้งนี้ได้เป็น 2 อย่างคือ
จดไปงั้นๆ กันท่าคนอื่น – Google ยังไม่ได้คิดจะเอาไปใช้งานอะไรจริงจัง แต่กลัวว่าจะมีคนเอาไปจดแล้วเกิดปัญหาการฟ้องร้องกันแบบเดิม เลยกันเอาไว้ก่อน
ปรับเปลี่ยน UI ใหม่ – หรืออีกนัยนึง สามารถมองได้ว่า Google เตรียมยกเครื่อง ปรับ UI ของแอนดรอยด์ใหม่ใน Android 5.0 เพื่อการใช้งานพื้นที่บนหน้าจออย่างมีประสิทธิภาพมากขึ้น
แต่ที่แน่ๆคือ Google คงไม่ได้จดสิทธิบัตรนี้เพื่อหวังมาไล่ฟ้องแอพ หรือนักพัฒนา อย่างแน่นอน ไม่งั้นจะโดนด่าไม่ใช่น้อยแน่ๆ 😛
นี่เป็นครั้งแรกของการเอา Radial Menu มาใช้?
นี่ไม่ใช่ครั้งแรกที่เราได้เห็นการควบคุมสั่งงานแบบนี้ ถ้าเกิดว่าใครจำได้ Google ได้เคยเอามันไปใช้กับ Stock Browser เมื่อคราวเปิดตัว Android 3.0 Honeycomb ไปแล้วทีนึง และมีการยื่นจดสิทธิบัตรเอาไว้เหมือนกัน แต่ยังเป็นเพียงการลากจากขอบจอเข้ามาเพื่อเรียกเมนู ไม่ใช่เป็นการใช้ 2 นิ้วควบคุมเช่นครั้งนี้
หรือถ้าใครเป็นนักเล่นรอม ก็น่าจะเคยเห็นรอมที่ชื่อ Paranoid Android ที่มีการใช้ Radial Menu เช่นกัน ดูดีสวยงาม น่าใช่มวากกกกก (กดไปดูที่ราวๆวินาทีที่ 48)
หรือเอาที่ใกล้ตัว พอเห็นกันบ้าง แต่ไม่ได้ใช้ Multitouch ก็คงเป็น Air Command ของ Samsung Galaxy Note 3 นั่นเอง

จะเวิร์คมั้ย? แล้วจะใช้งานได้ดีขนาดไหน?
ส่วนตัวผมชอบคอนเซปท์มากนะ แต่ว่าเคยลองใช้งานดูบน Paranoid และมือถือที่มีเมนูแบบนี้ แล้วมันไม่เข้ามือเท่าไหร่ อาจจะยังไม่เคยชินมากนัก น่าจะเหมาะกับพวก Tablet อะไรพวกนี้มากกว่า และเชื่อว่าถ้าเป็นคนทั่วไป ลุง ป้า น้า อา เจอเมนูแบบนี้ คงจะมีมึนและบ่นกันว่าใช้ยากแน่นอน
ถ้า Google คิดจะเอาไปใช้จริง คงต้องเปิดเป็นแค่ Option เท่านั้น ไม่ใช่ปรับดีไซน์หลักไปเลยทีเดียว มิฉะนั้นอาจจะเกิด usability shock ได้นะ ^^”
คิดว่ายังไงกับ Radial Menu กันมั่งครับ มาแชร์กันที่ Comment ด้านล่างหน่อยนะ
source: XDA Developers และ Phandroid

ถ้าจะเวิร์ค นี้ผมว่า คงต้องใช้กับ tablet มากกว่า สุดท้ายแล้วถ้าใช้กับ smartphone คงจะยากโดยส่วนใหญ่ที่เห็นทั่วๆไปคนจะใช้มือเดียวในการเล่น นอกเสียจากเป็นกรณีๆไป และหน้าจอของ smartphone จะเล็กเกินกว่าที่จะใช้มือหรือนิ้ว มาควบคุม แต่อย่างว่าแหละครับ ถ้าใช้เพื่อเปิด option ยางส่วน อันนี้ผมว่า โอเคเลยละ
จะใช้แบบนี้ถนัดต้องจอ 5-6 นิ้วขึ้นไป
น่าใช้ดี เคยใช้ในแทบเล็ตของ acer ไม่รู้แบบเดียวกันป่าว คล้ายๆ
มีผลกับมือซ้ายและขวาแน่
ถ้ารัศมีแผ่เข้าหาอุ้งมือหรือหนีง่ามนิ้ว คงหมุนกันพัลวันน่าดูชม
ใช้สองมือสิ นิ้วโป้งกดค้าง อีกมือนึงลากเลือกเมนู
อาจจะเอามาใช้กับ Google Glass ก็ได้ เพื่อทำให้ Google Glass เป็นการควบคุมที่ไร้ปุ่มอย่างแท้จริง ไม่ต้องมานั่งกดปุ่มข้างแว่นเหมือนที่เป็นอยู่ในตอนนี้ คล้ายๆ กับข่าวเก่าที่ Samsung จดสิทธิบัตรพิมพ์กลางอากาศ https://droidsans.com/ar-keyboard-patented-by-samsung
เพราะเท่าที่ดูแล้วการกางนิ้วแบบนี้ไม่เหมาะกับความกว้างของหน้าจอ smart phone อย่างรุนแรง แต่จริงๆ แล้วในตอนนี้ก็มีสิ่งที่คล้ายๆ Touch Screen Radial Menus อยู่ในแอพกล้องของ Android Vanilla อยู่แล้ว ใช้นิ้วเดียว สะดวกกว่าที่ต้องใช้ 2 นิ้วแล้วกางออก
ที่กูเกิ้ลจดไม่เชิงเหมือนกับParanoidหรือAir commandเท่าไหร่เพราะ2ตัวนั้นใช้นิ้วเดียวจุดเดียวแต่ของgoogleใช้2นิ้ว
ถ้าเป็นการใช้งานกับอุปกรณ์อื่นที่ไม่ใช่มือถือ แต่มีการรองรับ multi-pointing สองจุดขึ้นไป อย่าง leap-motion หล่ะก็ เป็นอะไรที่ Perfrect มากครับ ถ้าบอกว่า Google จดสิทธิบัตรนี้ไว้ เอาไปใช้งานกับ UI ของ ระบบอื่นๆนะ หรือกับจอพวก 7 นิ้วขึ้นไปอะ
ส่วนตัวผมว่า ตัวคอนเซ็ปต์นี้นะ ถ้าเอาไปใช้งานกับพวก Android TV หรือ Google Glass แล้ววาดบนอากาศนะ มันเป็นอะไรที่ โคตรเจ๋งเลย
มันล้ำมากกกกกกก ..แต่คล้าย ๆ UI ของกล้องใน Nexus 5 เลยอ่ะ
ที่เราจะต้องเลือกเมนูต่าง ๆ แล้สมันจะมีแถบขึ้นไปอีกทีละขั้น
ถ้าในแท็บเลตใช้ 2 นิ้วอย่างนั้นน่าจะสะดวกกว่าใช้ในมือถือแน่
ส่วนในมือถือก็ปรับเป็นแบบใช้นิ้วเดียวกดค้างแล้วเลื่อนเพื่อเลือกเมนูน่าจะใช้ง่ายกว่า แบบทำเป็นจุดๆ นึง(มีบอกในจอด้วยจะดีมาก)ไว้เป็นแกนในการหมุน เหมือน Quick Controls ในสต็อกเบราว์เซอร์ก็ได้
เคยพยายามใช้ Pie menu อยู่หลายรอบ แต่ยังไงก็ไม่ชิน
กด Back รัวๆ ไม่ได้ -*-
นึกถึง หนังเรื่อง Ender Game ตอนมันควบคุมกองทัพ เห็นมีการใช้ UI แบบนี้ด้วยแว๊บๆ โบกๆพัดๆ สะบัดมือ
Pie ใช้บนมือถืออาจจะไม่ถนัดนัก เพราะจอเล็ก
แต่บน tablet มันยอดมากเลยครับ
ผมชอบ pie นะ แต่ว่าทำอย่างงี้จะไม่สับสนแย่หรอ แบบโทรศัพท์จะประมวลยังไงว่านิ้วไหนเป็นนิ้วไหน หรือว่านิ้วที่กดไปก่อนคือนิ้วโป้ง 😛
minority report ชัดๆ
ผมว่า ก็เป็นลูกของ pie control แหละ แต่เพราะ tablet จอใหญ่ มันเสียที่จะไปไล่จากขอบจอมา เพราะบางครั้งก็วางไว้แล้วเล่นอย่างอื่น ก็เลยใช้แบบ2นิ้ว
การประยุกต์ใช้อาจมองเป็น เวลาทำในจอที่ไม่ใช่ขอบ ถือว่า จุด A เป็นศูนย์กลาง และ Bลากเปลี่ยนเมนู พอดีA=นิ้วโป้ง ,B=นิ้วชี้
แต่ถ้าไล่จากขอบจอ จะได้ว่า A=จุดที่นิ้วโป้งอยู่ขอบจอ,B=จุดที่นิ้วโป้งอยู่ในจอ
มันเทห์ดีน่ะ คล้ายๆในเว็บ Browser เลย แต่ดฑสะดวกปุ่มเสมือนจริงมากกว่า เหมือนจะจิ้มได้ไวกว่า รอออกจริงฝึกคงเคยชิน เผื่อเป็นมาตราฐานใหม่ไร้ปุ่มบน android อิอิ
มันเทห์ดีน่ะ คล้ายๆในเว็บ Browser เลย แต่ดฑสะดวกปุ่มเสมือนจริงมากกว่า เหมือนจะจิ้มได้ไวกว่า รอออกจริงฝึกคงเคยชิน เผื่อเป็นมาตราฐานใหม่ไร้ปุ่มบน android อิอิ
ฟันธงยังไงก็ไม่สะดวกเท่าปุ่มแยก….แต่จะได้เรื่องพื้นที่มาแทน
ถ้าจะต้องใช้ 2 นิ้ว ผมชอบ pie มากกว่านะ
ทุกวันนี้ก็พยามยัด pie ลงอยู่
ถ้าประยุกต์ใช้กับgoogle glass ก็คงใส่แว่นเพื่อแยกนิวได้
ตัดเล็บนะครับ.. ไม่งั้นถ่างหุบไม่ๆได้ ×_×