Material 3 Expressive หนึ่งในไฮไลต์หลักของงาน The Android Show ที่นำเสนอภาษาการออกแบบ (Design Language) ซึ่งได้รับการปรับปรุงด้วย UX ที่ลื่นไหลเป็นธรรมชาติ ยึดตามหลักฟิสิกส์และการใช้งานของผู้ใช้เป็นหลัก โดยจะนำมาใช้งานบน Android 16 และ Wear OS 6 ภายในปีนี้ มีรายละเอียดอะไรน่าสนใจบ้าง DroidSans สรุปมาให้แล้ว!

Material 3 Expressive คืออะไร?
Material 3 Expressive คือการออกแบบระบบของทาง Google ที่ต่อยอดมาจาก Material You ในปี 2021 (Android 12) โดยในตอนนั้นฟีเจอร์ที่ผู้อ่านอาจจะคุ้นเคยกันเป็นอย่างดี คงจะเป็นฟีเจอร์อย่าง Dynamic Color ที่จะดึงค่าสีของภาพพื้นหลัง (Wallpaper) มาสร้างเป็นชุดสีหลายๆ แบบ สำหรับใช้เป็นธีมบนสมาร์ทโฟนของเราเอง
โดย Material 3 Expressive มาในแนวคิดหลักของการออกแบบอย่าง ‘ดีไซน์และรูปทรงอันโดดเด่น ที่ผู้ใช้มีอิสระในการปรับแต่งมากขึ้นกว่าเดิม ควบคู่ไปกับแอนิเมชันที่ลื่นไหลสบายตาเป็นธรรมชาติ’ หลังจากในปี 2022 ทางทีมได้พบกับฟีดแบกการใช้งานแอปพลิเคชันของ Google ที่มีหน้าตาหรือดีไซน์คล้ายคลึงกันไปหมด เป็นจุดเริ่มต้นของการค้นคว้าและทำวิจัยเพื่อการออกแบบโดยเฉพาะในช่วง 3 ปีที่ผ่านมา กับงานวิจัยที่มากกว่า 46 หัวข้อ และมีผู้เข้าร่วมมากกว่า 18,000 คนทั่วโลก


Google ให้คำนิยามของ Material 3 Expressive ไว้ว่า เป็นการอัปเดตดีไซน์ครั้งใหญ่ ที่มีการค้นคว้าและทำวิจัยเข้มข้นมากที่สุดเท่าที่เคยมีมา ของทีม Material Design จนได้ออกมาเป็นดีไซน์ที่ดูมีชีวิตชีวา และช่วยให้การทำงานของผู้ใช้ง่ายขึ้นไปพร้อมๆ กัน
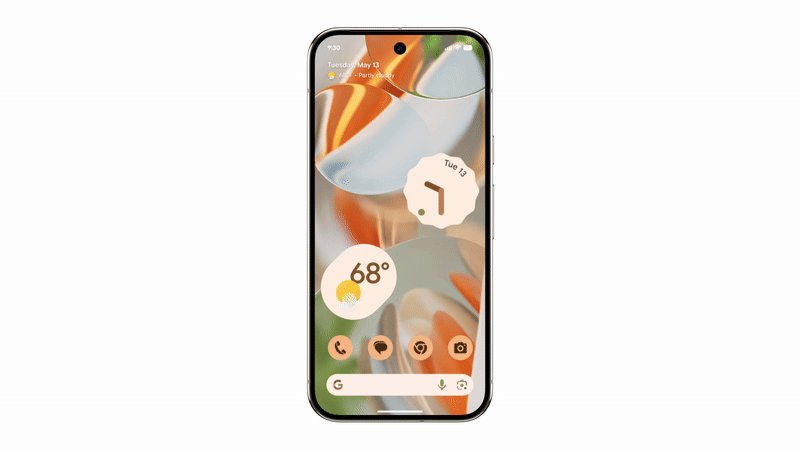
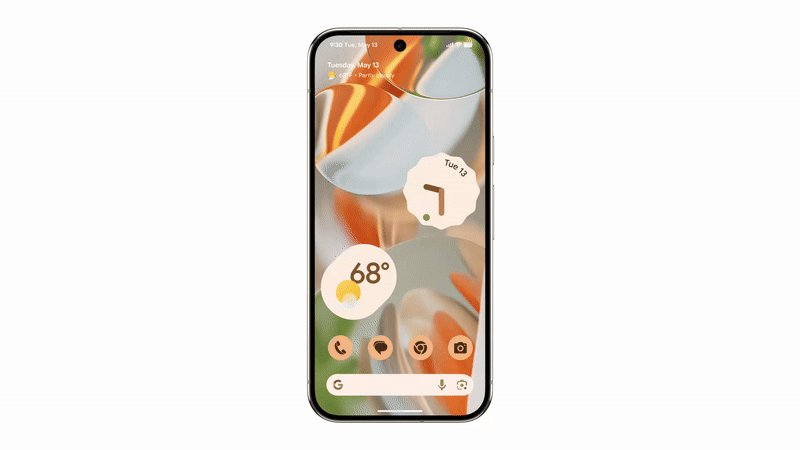
Material 3 Expressive กับดีไซน์โค้งมนมากขึ้น
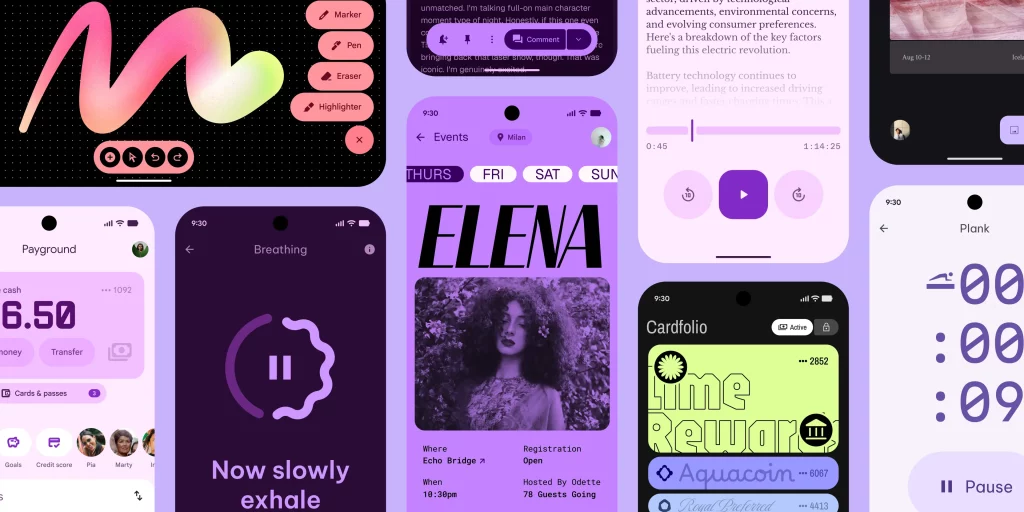
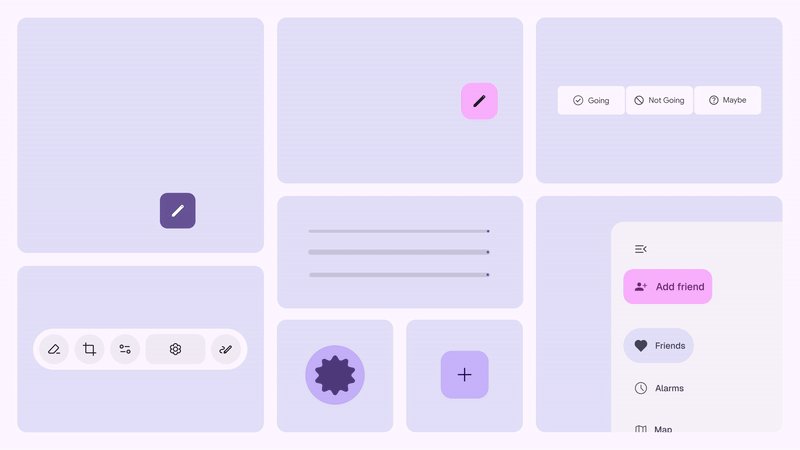
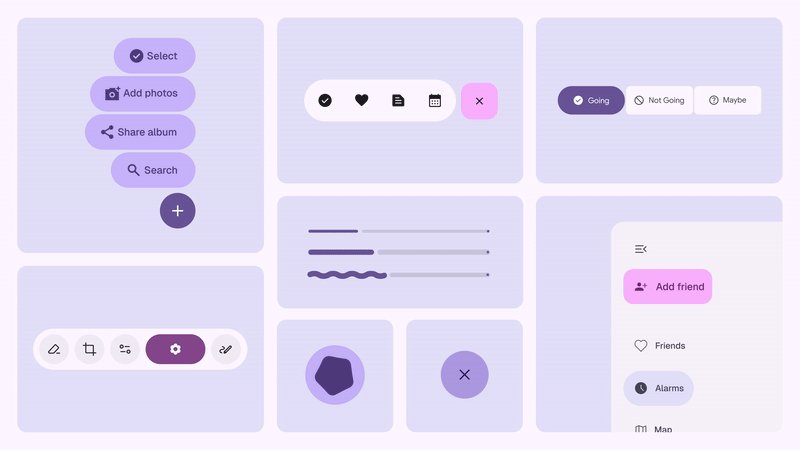
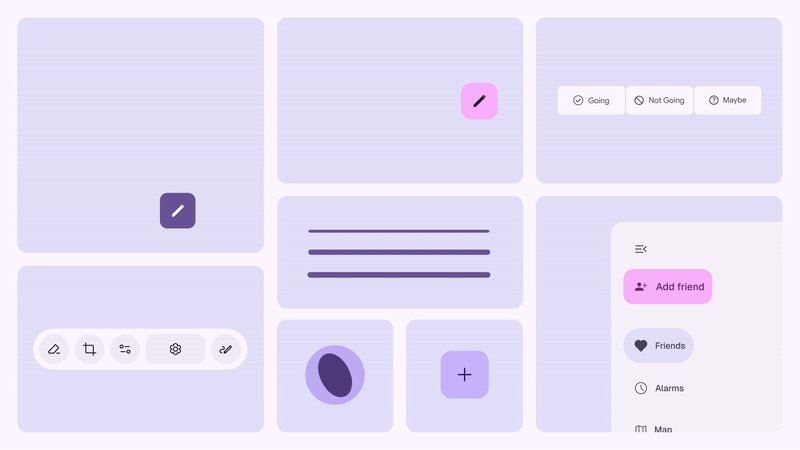
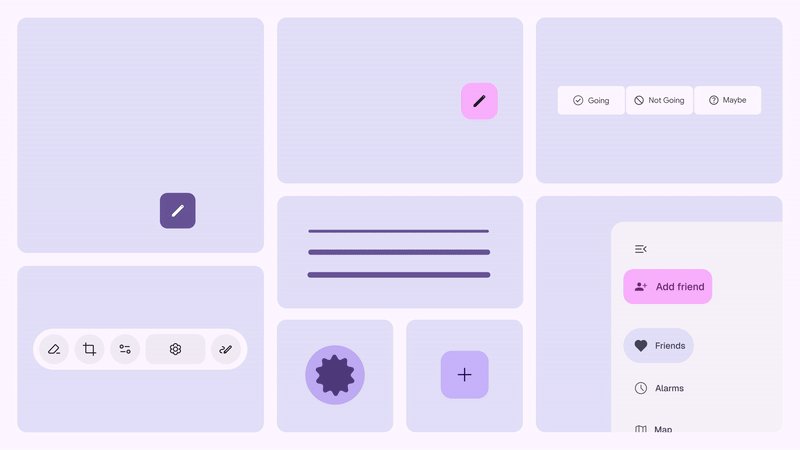
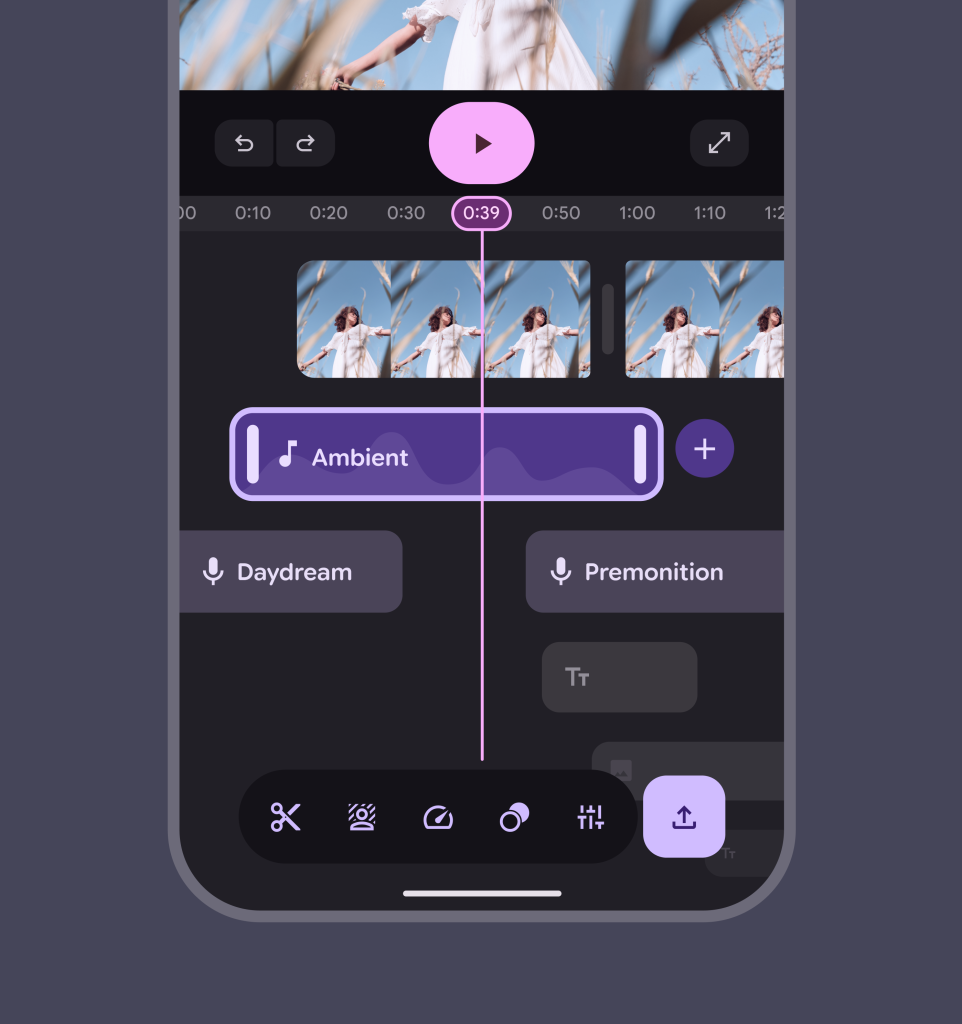
อย่างที่ได้บอกไปก่อนหน้านี้ว่า Material 3 Expressive มีไอเดียหลักสำหรับการออกแบบโดยเน้นไปที่สี (Color) รูปร่าง (Shape) ขนาด (Size) และการจัดวางองค์ประกอบแบบมีชั้นเชิง (Containment) แต่นอกเหนือจากนั้นทีม Material Design ยังได้มีการวิเคราะห์ไปถึงพฤติกรรมการใช้งานของผู้ใช้ เช่น จุดทอดสายตา ความเข้าใจและความรู้สึกต่อการใช้เมนูของแอปพลิเคชันต่างๆ และตำแหน่งการวางนิ้วสำหรับการสัมผัสหน้าจอ จนได้มาเป็นหนึ่งในดีไซน์ใหม่ของ แถบเครื่องมือแบบลอย (floating toolbar) จากเดิมที่มักจะมีรูปทรงสี่เหลี่ยมธรรมดา จัดวางอยู่ในพื้นที่ที่ยากต่อการใช้งาน มาปรับใหม่ให้โค้งมนมากขึ้น โดดเด่นสะดุดตา และจัดวางอยู่ในตำแหน่งที่เข้าถึงง่าย



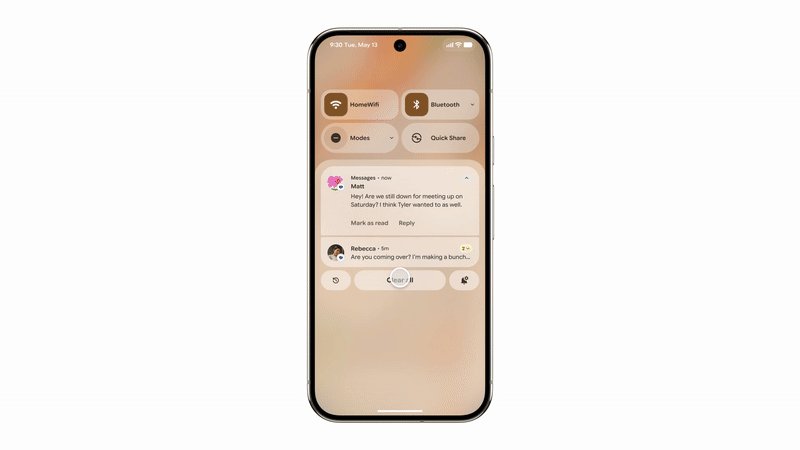
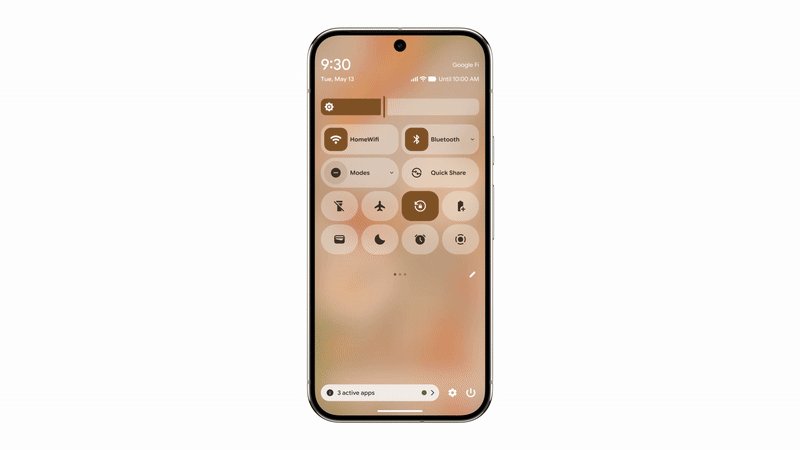
แอนิเมชันลื่นไหลตามนิ้ว เด้งดึ๋งกว่าที่เคย
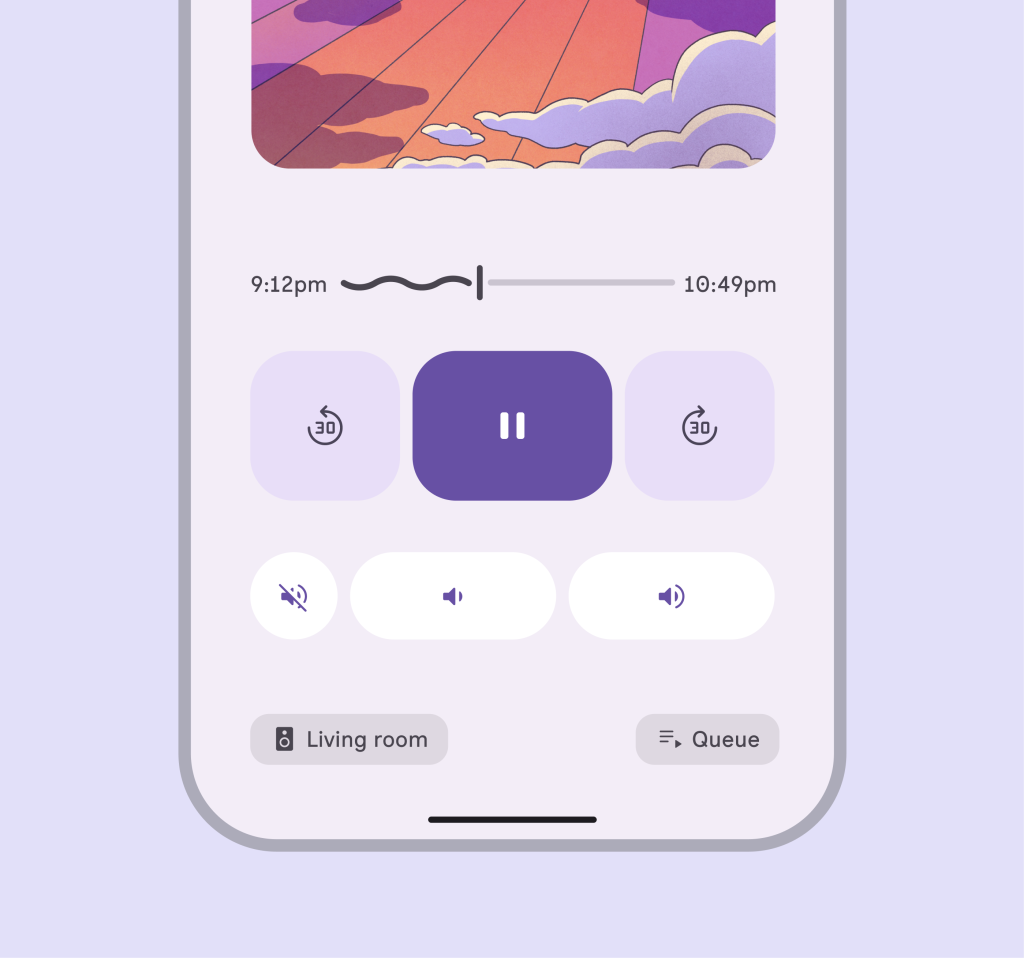
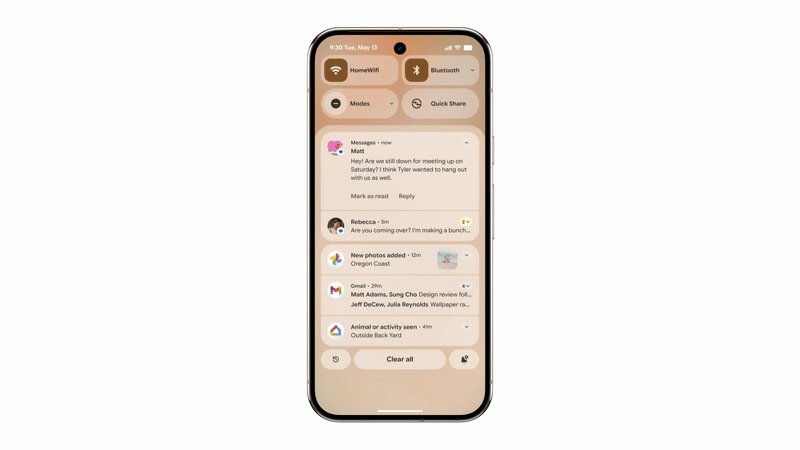
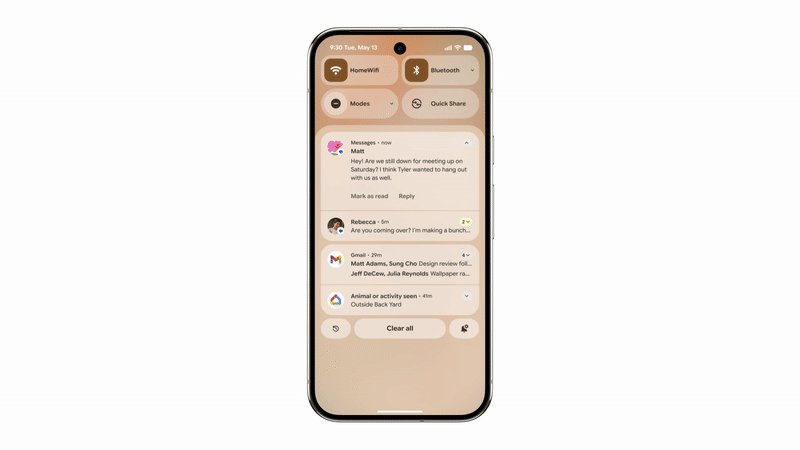
ผู้ใช้จะได้สัมผัสประสบการณ์ของ UI และแอนิเมชันที่ลื่นไหลเป็นธรรมชาติมากกว่าครั้งไหนๆ เช่น เวลาจะปัดแจ้งเตือนตัวไหนทิ้ง แจ้งเตือนที่อยู่ใกล้ๆ กันก็จะมีตอบสนองตามจังหวะการลากนิ้วของเราด้วย และยังรวมไปถึงการลากแถบระดับเสียง กับการลากหน้าต่างแอปพลิเคชันที่ไม่ได้ใช้งานทิ้งด้วย

นอกจากนั้น เอฟเฟกต์การเบลอพื้นหลัง (background blur) ก็ได้รับการปรับปรุงให้เป็นธรรมชาติ รู้สึกถึงมิติชัดลึก (sense of depth) ที่ชัดเจนมากขึ้น

ปรับแต่งได้มากกว่าเดิม ครอบคลุมไปทุกแอปของ Google
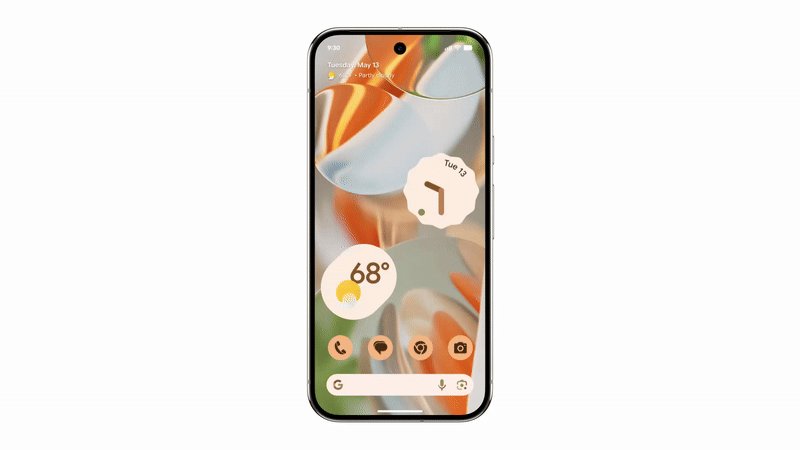
ฟีเจอร์ Dynamic Color (ฟีเจอร์สร้างชุดสีสำหรับธีมเครื่องอ้างอิงจากวอลเปเปอร์ของเรา) บน Android 16 จะได้รับการปรับปรุงให้ครอบคลุมไปถึงแอปพลิเคชันอื่นๆ เยอะขึ้น ส่วนประกอบของ UI เช่น ปุ่มตอบโต้หรือรูปแบบตัวอักษร จะสามารถปรับแต่งตามความต้องการของผู้ใช้ได้อิสระมากกว่าเดิม
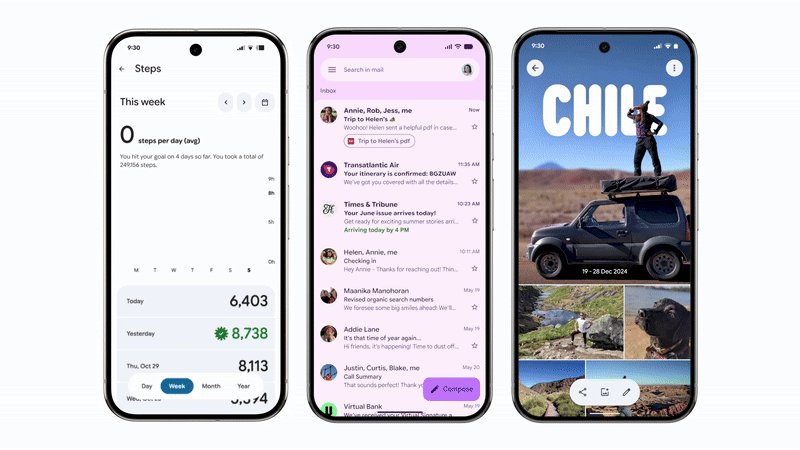
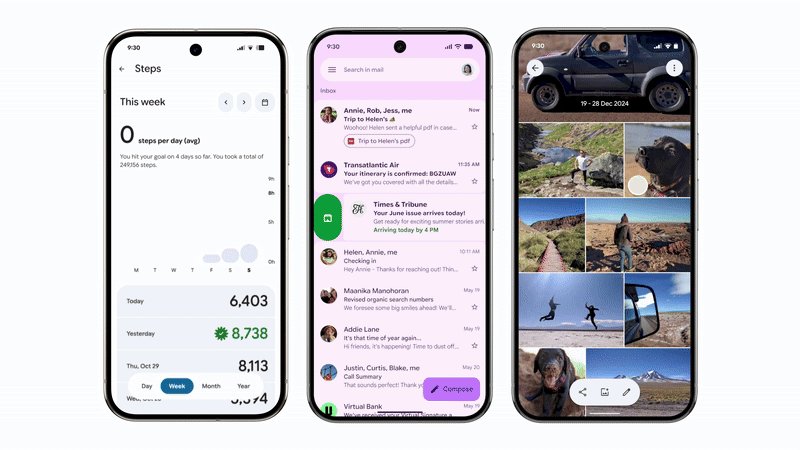
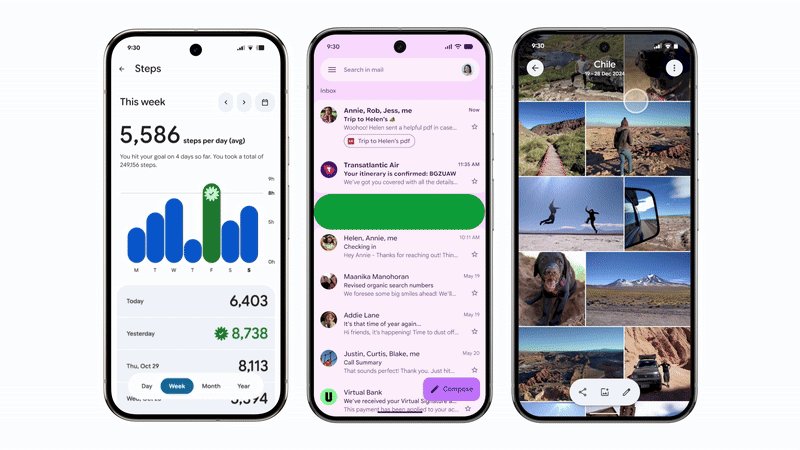
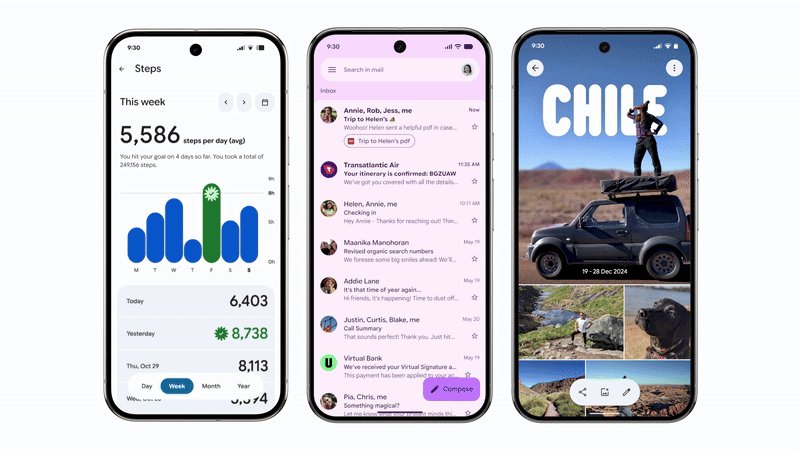
นอกจากนี้ Google ยังเตรียมนำรูปแบบดีไซน์ใหม่ของ Material 3 Expressive ไปใช้กับแอปของตัวเองเพิ่มอีกด้วย เช่น Google Photos, Fitbit และ Gmail เพื่อให้ประสบการณ์ใช้งานในทุกแอปมีความกลมกลืนไปในทางเดียวกัน


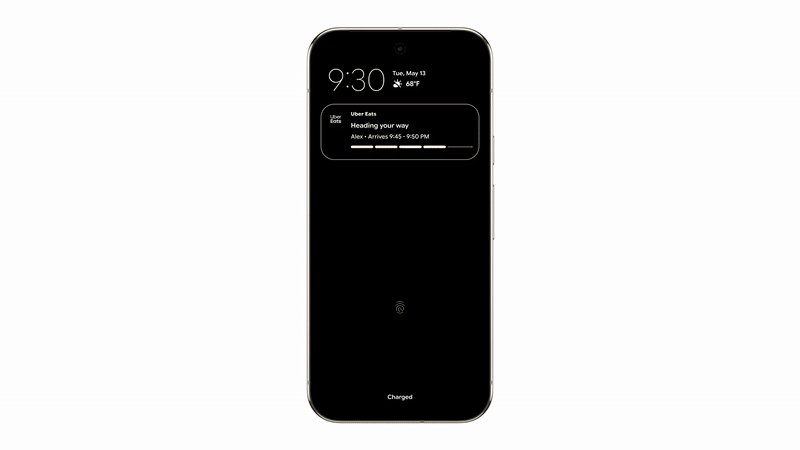
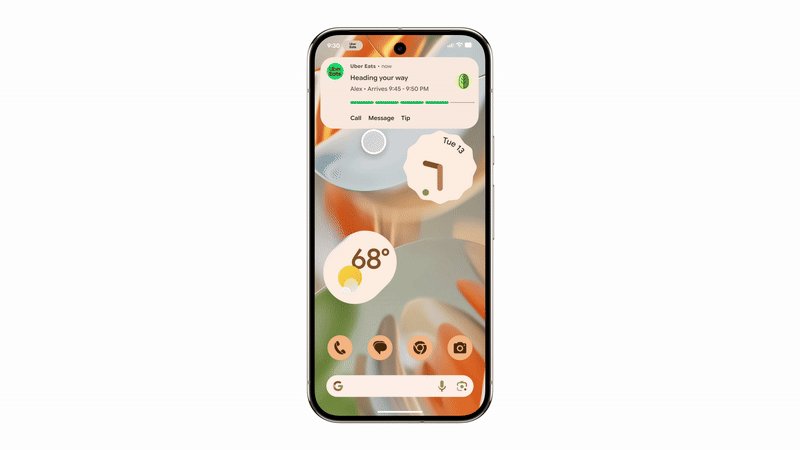
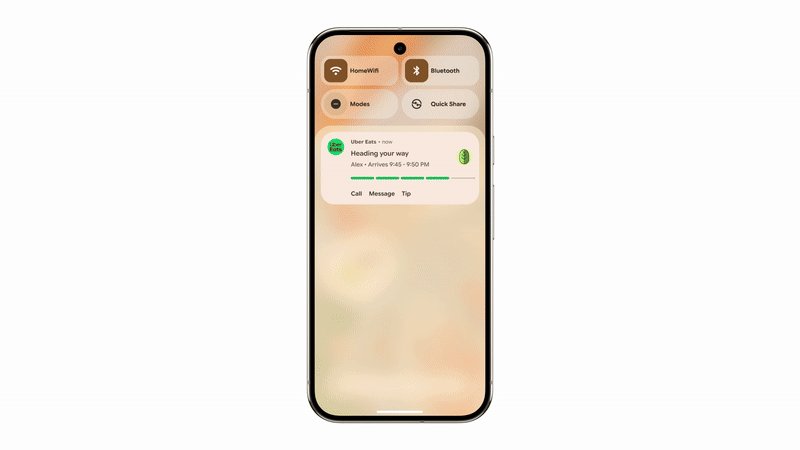
แจ้งเตือนแบบใหม่ Live Updates
ติดตามสถานะของแอปพลิเคชันต่างๆ ได้ง่ายขึ้นกว่าเดิมเพียวปลายนิ้ว ด้วยฟีเจอร์ Live Updates สามารถเข้าถึงการแจ้งเตือนแบบ Live Notifications ผ่านหน้าจอล็อกหรือมุมซ้ายบนของหน้าจอ เช่น เมื่อสั่งอาหารผ่าน Uber Eats ก็จะดูอัปเดตการแจ้งเตือนสถานะการจัดส่งได้ทันที ไม่ต้องเปิดแอปให้เสียเวลา

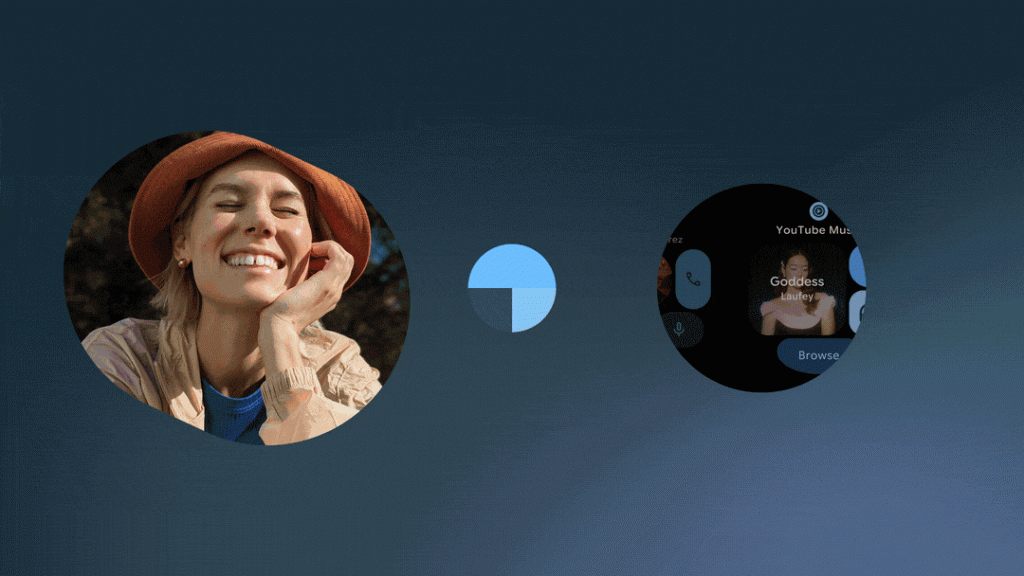
ออกแบบมาเพื่อหน้าปัดสมาร์ทวอชทรงกลมโดยเฉพาะ
นอกเหนือจากการเปลี่ยนแปลงบนสมาร์ทโฟนแล้ว สมาร์ทวอชก็จะได้รับการอัปเดต Wear OS 6 โดยใช้พื้นฐานของ Material 3 Expressive เหมือนกัน การออกแบบซึ่งคำนึงถึงหน้าปัดทรงกลมโดยเฉพาะ ลื่นไหลเป็นธรรมชาติด้วยแอนิเมชันที่โค้งรับกับขอบจอ


และยังสามารถปรับแต่งหน้าปัดหรือธีมของสมาร์ทวอชได้อิสระขึ้นด้วย เพราะฟีเจอร์อย่าง Dynamic Color จะนำมาใส่ให้เลือกใช้งานบนสมาร์ทวอชเหมือนกัน พร้อมคุณสมบัติการจัดการพลังงานที่ดีขึ้น ช่วยยืดอายุการใช้งานแบตเตอรี่ได้มากถึง 10%
การปล่อยอัปเดต Material 3 Expressive จะไม่ได้ถูกนับรวม หรือปล่อยออกมาทันทีพร้อมกับการอัปเดต Android 16 ในเดือนหน้า ผู้ใช้งานสมาร์ทโฟนตระกูล Pixel คาดว่าจะได้ใช้งานกันจริงๆ ภายในสิ้นปีนี้
และสำหรับนักพัฒนาที่ต้องการพัฒนาหรือออกแบบแอปพลิเคชันให้เป็นไปตาม Material 3 Expressive ทาง Google เองก็ได้ออกไกด์ไลน์แนะนำไว้ให้บนบล็อกของตัวเองเป็นที่เรียบร้อยแล้วนะครับ สามารถเข้าไปดูกันได้ที่ลิงก์นี้เลย
ที่มา: Google Design, Google

Comment