ความเปลี่ยนแปลงที่ชัดเจนที่สุดใน Android L คงไม่พ้นเรื่องของหน้าตา UX/UI ที่จะเปลี่ยนแปลงไปอย่างมีนัยยะสำคัญ แต่ว่าอย่าเพิ่งเข้าใจผิดคิดไปว่ามันจะมีผลแค่เพียงกับโทรศัพท์รุ่น Nexus เท่านั้นนะ เพราะว่าการเปลี่ยนแปลงนี้เป็นการสร้าง Design Guideline ขึ้นมาใหม่ภายใต้ชื่อ “Material Design” เช่นเดียวกับตอนที่เปลี่ยน UI จาก Android 2.3 เป็น Halo UI บน Android 4.0 ซึ่งมีเรื่องน่าสนใจที่ผู้ใช้อย่างเราๆน่าอ่าน รู้เอาไว้สนุกๆ และ App Designer + Developer ทั่วไปต้องรู้
เบื้องหลังที่มาที่ไปของ Material Design
ในปัจจุบันดีไซน์การดีไซน์ที่มีคุณภาพแทบจะเป็นตัวกำหนดประสบการณ์ที่ดีของผู้ใช้ ทีมออกแบบของ Android จึงได้กำหนดโจทย์ขึ้นมาเพื่อท้าทายตัวเอง สร้างแนวทางการออกแบบที่มีเป้าหมายไปให้ไกลขึ้น ไม่ใช่เพียงแต่ใช้งานบนแอนดรอยด์ แต่ต้องครอบคลุมอุปกรณ์ทั้งหมด ไม่ว่าจะเป็น มือถือ พีซี แท็บเล็ต หรือแม้แต่ทีวี ซึ่งดีไซน์นี้จะต้องเรียบง่าย คนมองแล้วเข้าใจ ใช้งานได้สะดวก ไม่ต้องเสียเวลาเรียนรู้อะไรใหม่

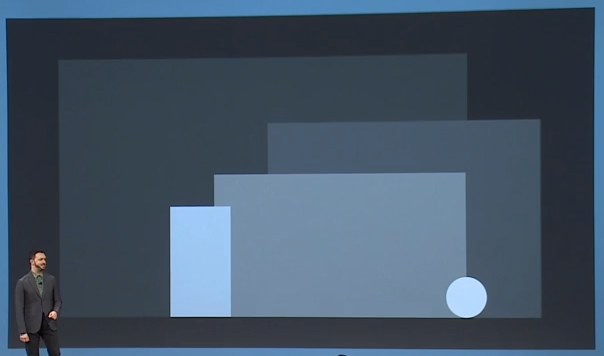
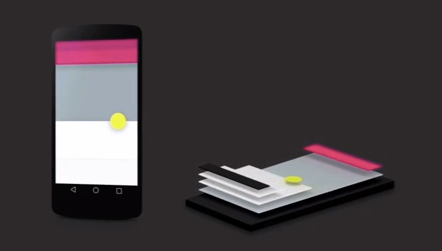
ให้ลองจินตนาการว่า Pixel บนหน้าจอที่เราใช้มันไม่มีแต่เม็ดสีเพื่อแสดงภาพ แต่ว่ามันมีลักษณะเป็นเหมือนกระดาษที่มีความลึก มีพื้นผิว สามารถตอบสนองต่อการสัมผัสได้ และที่สำคัญมันสามารถเปลี่ยนขนาดให้เป็นไปตามที่เราต้องการ และนั่นหมายถึงว่าเรากำลังมองให้หน้าจอเป็นเหมือนวัตถุชิ้นนึงที่เราสามารถพลิกแพลงไปได้ตามจินตนาการ ซึ่งนั่นเป็นที่มาของชื่อ “Material Design”

การนำไปใช้งาน
สมองมนุษย์เราสามารถสร้างเชื่อมโยงความสัมพันธ์ของวัตถุที่อยู่ตรงหน้าเพียงแค่ได้เห็นรูปร่างและแสงเงา ก็พอที่จะระบุได้ทันทีว่าของชิ้นนี้ขยับได้ รวมถึงทิศทางที่ต้องขยับ ซึ่งดีไซน์ใหม่ของ Android ก็จะเพิ่มความสามารถให้เหล่านักพัฒนาออกแบบ UI ของแอพขึ้นมาได้เหมือนเป็นวัตถุชิ้นหนึ่งในหน้าจอ ไม่ว่าจะเป็นปุ่มกด พื้นหลัง หรือกล่องข้อความ เราจะสามารถสังเกตเห็นได้ถึงการเปลี่ยนแปลงของแสงเงาเมื่อมีการขยับหรือเปลี่ยนพื้นหลัง ตัวแอพสามารถกำหนดระดับความลึกตื้นของวัตถุแต่ละชิ้น และสร้างแสงเงาออกมาให้ดูสมจริงเสมือนเป็นวัตถุชิ้นหนึ่งที่ลอยอยู่

นอกจากนี้ตัวไอคอนต่างๆก็จะไม่จืดชืดเหมือนเดิม เพราะมีการใส่ animation เข้าไปในแทบทุกส่วน ไม่ว่าจะในปุ่มกด หรือ สัญลักษณ์การโหลด และทั้งหมดนี้ก็จะทำให้ผู้ใช้สามารถเข้าใจการใช้งานได้ง่ายขึ้น
การออกแบบใช้งานข้ามแพลตฟอร์ม
Material Design ได้มีการดึงเอา Grid มาช่วยให้การออกแบบสำหรับใช้ข้ามแพลตฟอร์ม ตีเส้น สร้างขอบเขตของส่วนต่างๆให้มีจังหวะและนำ้หนักของดีไซน์ให้เป็นไปในทางเดียวกันในทุกๆอุปกรณ์ ซึ่งในงาน Keynote ได้มีการแสดงให้ดูถึงความเปลี่ยนแปลงเมื่อทำการปรับจากแนวการดีไซน์เก่า มาเป็น Material Design รวมถึงความง่ายในการประยุกต์ใช้ไปยังหน้าจออื่นๆให้ดูด้วย ลองเข้าไปดูวิดีโอในส่วนนี้กันในนาทีที่ 45 ครับ 😀
นอกจากนี้เจ้า Material Design นี่ยังสามารถทำงานร่วมกับ Polymer ซึ่งเป็น UI Library ที่เปิดตัวไปเมื่อ Google I/O ปีที่แล้ว ทำงานร่วมกันเพื่อสร้างกราฟฟิกและอนิเมชั่นที่สวยงาม เข้ากันได้ดีทั้งบนมือถือและเว็บ ดูลื่นไหลด้วยเฟรมเรตที่สูงถึง 60fps

สำหรับใครที่อ่านแล้วเริ่มสนใจ แนวทางการออกแบบที่จะสามารถใช้งานได้ข้ามแพลตฟอร์มนี้แล้วล่ะก็ สามารถเข้าไปศึกษาเพิ่มเติมในรายละเอียดได้ที่ google.com/design
ทิ้งท้ายด้วยวิดีโอคอนเซปท์ของ Material Design
![[Google I/O] Material Design แนวทางดีไซน์ใหม่ ทำทีเดียวครอบคลุมทุกแพลตฟอร์ม](https://images.droidsans.com/wp-content/uploads/2014/06/material%20design.png)
comment นี้เอียงมาก…Android Material Design สวยกว่า iOS Flat Design มากก
ช่วยทำระบบ tag หน่อยได้มั้ยอะครับ จะได้เข้าไปอ่านข่าวเก่าได้สะดวก เห็นหลายข่าวแล้วครับที่ไม่มีระบบแท็กเลยหาข่าวได้ยากมาก
+1
ทำอยู่ครับ แต่ยังไม่เสร็จ T__T
แอพพวกmulti resolution ต่อไปจะมีขนาดไฟล์ที่ใหญ่ขึ้นรึเปล่าคับ ถ้าไม่มีการบีบอัดหรือใช้โค๊ดดีๆ ผมกลัวพื้นที่จะไม่พอคับ
ไม่แน่ครับ ถ้าใช้ linear ก็ไม่ได้ใหญ่ขึ้น
แต่ถ้าเป็น JPG ล้วนก็คงอ้วก
โอ่ยยยยหลงรักครับบบบ อุส่าอยากจะใช้รอมศูนย์สักพัก แต่เจอ Material Design เข้าไป หารอม 4.4.4 มาเล่นเกือบไม่ทันน รอ Andoid L มาอย่างจริงจังครับบอยากสัมผัสสสส #สวยกว่าIOS จริงจังละครับบ Flat แบบดูมีเรื่ิองราวช๊อบบบชอบบบ ^^
รีบปล่อยของ nexus 4 ไวไวน้า
นั่งมอง iOS ตาปริบๆ -.-
ถามพวก Dev หน่อยครับ อยากรู้ว่า padding มันกว้างเกินไปมั้ยอะครับ เพราะที่ดูเมื่อวานส่วนบนรู้สึกจะใช้เนื้อที่เยอะนะ
iPhone 5C ในมือ ถึงกับสั่น อ๊ะ ใครไลน์มา
ดีนะเราถอย Nexus 5 มาให้แฟนใช้ละ อย่างน้อยก็ได้เล่นได้จับ
สวยมากครับ ชอบดูมีมิติวูบวาบไปมาลื่นไหล
น่าใช้ดี ในมุมมอง user
สำหรับมุมมองผม ถ้าต้องพัฒนาแอพแบบนี้ คำถามผมคงมองว่ามันจะยากไหมอ่ะ
แล้ว container พวก linear layout, relative layout จะนำมาประยุกต์ได้อย่างไร?
เวลาใช้งานจริง จะลื่นไหลเหมือนในคลิบรึเปล่าน่ะสิ เพราะถ้าหน่วงๆ กระตุก มันก็เสียอารมณ์นะ
ผมมองว่าไอคอนบางตัวเข้าใจยากกว่าแต่ก่อน
สำหรับผู้ใช้ใหม่ๆโดยเฉพาะที่ย้ายมาจาก ios
ปุ่มสามเหลี่ยม วงกลม สี่เหลี่ยม หมายถึงอะไร
แฟนใช้ iphone อยู่ เคยยืม Note3 ของผมไปใช้ บอกใช้ยาก
แต่ผมใช้ iphone ของแฟนได้ง่ายมาก ไม่ชินที่ไม่มีปุ่ม Back อย่างเดียว
รอ Nexus 6 เมื่อไหร่จะมาน้า
ชอบปุ่ม Back นะ ง่ายสำหรับนิ้วโป้งมาก
ไหนๆ ก็จะทำ Material Design อย่าลืมทำให้ปุ่ม Navi ด้วยนะครับ
ชอบที่สุดเลย Design นี้ เหมาะกับการมาของ Android Lolipop จริงๆ ^^